Submitted over 3 years agoA solution to the Agency landing page challenge
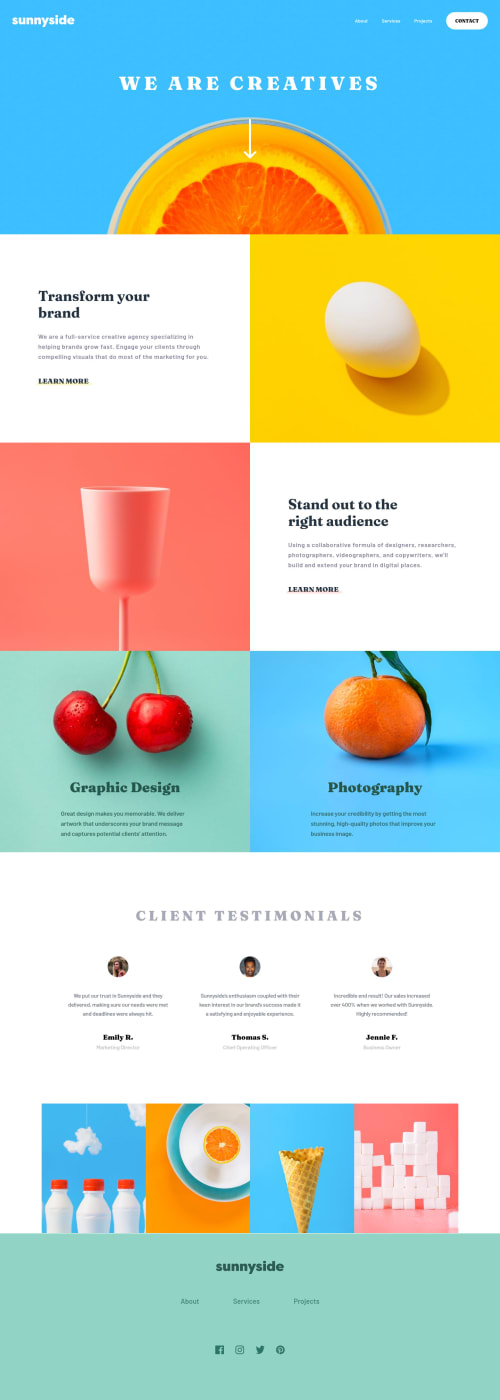
Sunny Side Agency
bem, sass/scss
@suatcg

Solution retrospective
Please let me know If you find any issues I would be appreciated it. Meanwhile, I've been coping with the last image section, I could not fit to screen 100% width, If you have a solution for it please let me know.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Suatcan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord