
Submitted over 2 years ago
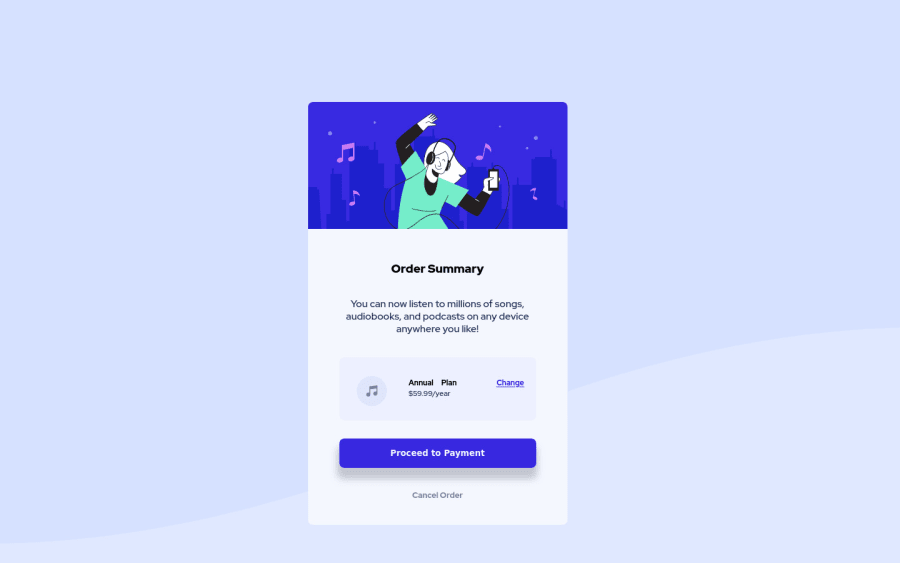
summary-card-component using html and sass
@SoftwareRebelss
Design comparison
SolutionDesign
Community feedback
- @SoftwareRebelssPosted over 2 years ago
Thank you so much . I really appriciate your feedback. Thank you so much !!
0 - @denieldenPosted over 2 years ago
Hi Masiko, I took some time to look at your solution and you did a great job!
Also I have some tips for improving your code:
- add descriptive text in the
altattribute of the image - remove all
marginfromcardclass - remove all
paddingfrommaintag and body - try to use flexbox to the body for center the card. Read here -> best flex guide
- after, add
min-heigth: 100vhto body because Flexbox aligns child items to the size of the parent container - try to add a little
transitionon the element with hover effect
Overall you did well :)
Hope this help and happy coding!
0 - add descriptive text in the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
