
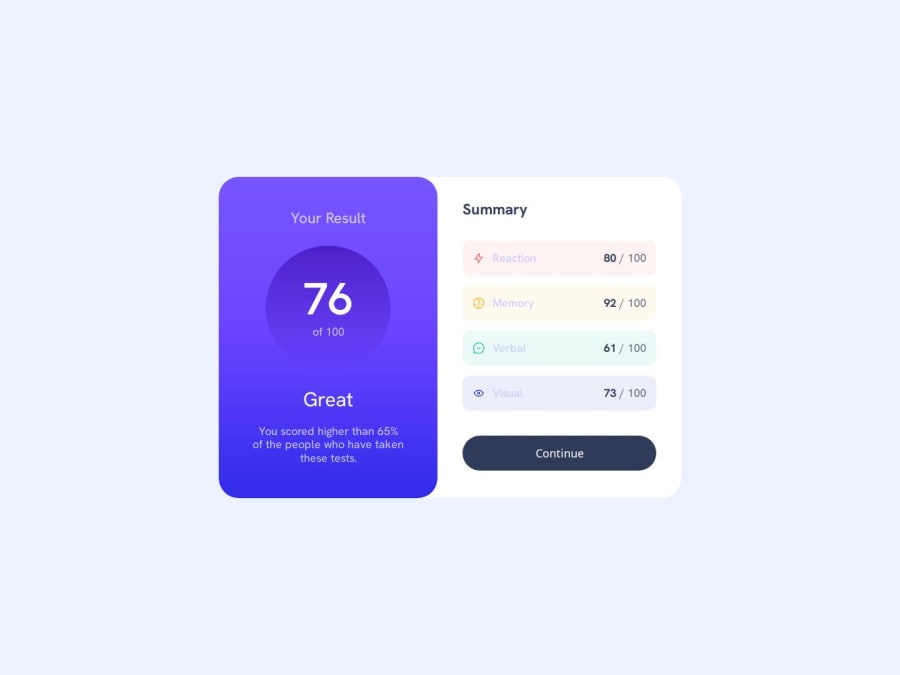
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
In the design files paddings and margins are not provided so I had to guess some of them. That was terrible experience :D
What specific areas of your project would you like help with?I don't know how to make smooth transition when you hover on the button. I know the transition property but when I have background-color and linear-gradient on hover this transition have some weird behaviour.
I appreciate all kind of feedback.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
