
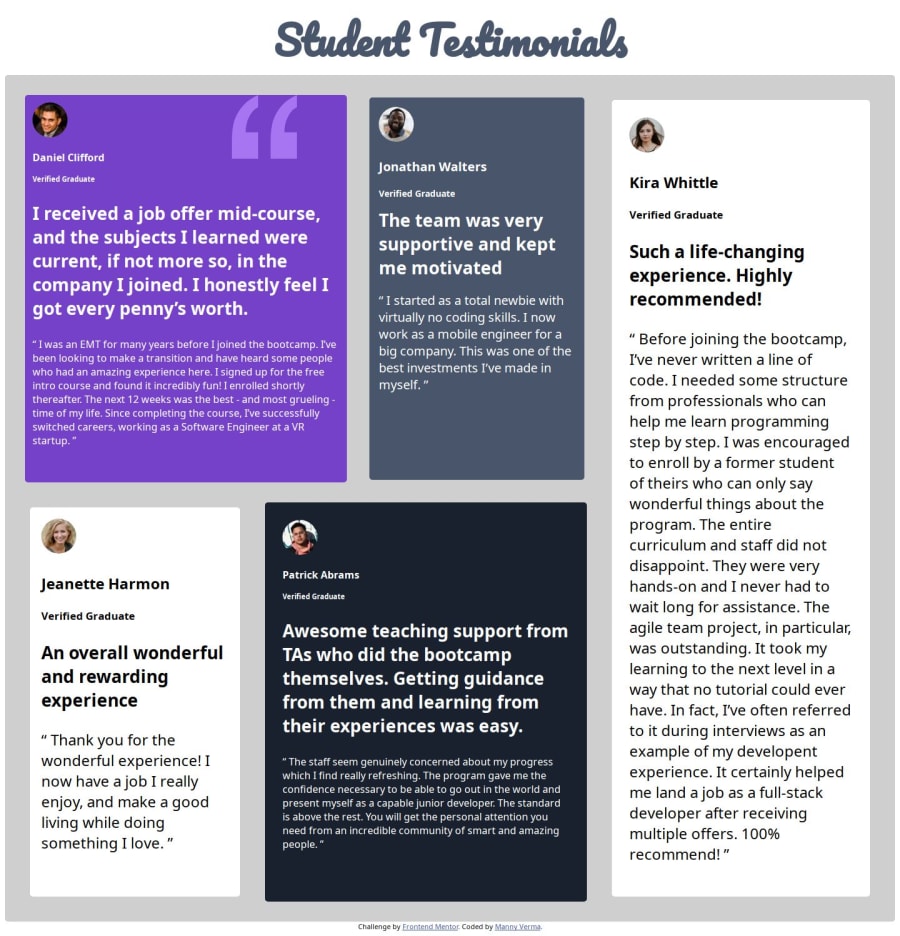
Student Testimonals with grid (Testimonals grid section)
Design comparison
Solution retrospective
I am proud of the fact that I got the opportunity to work on this project from this platform, this is a great platform to practice front-end development skills. Also from what I learned on this challenge is amazing.
What challenges did you encounter, and how did you overcome them?In this project I encountered the challenges of grid, I always have a problem working with grid/flexbox I have to look up the code and try to figure it out. Even though I have worked with grid on some of the other projects. I tried googling but is there a way see the grid I always guess/visualize in my head where the element will go.
What specific areas of your project would you like help with?I know this code isn't perfect when you go full screen, when I go mobile screen it looks on my computer, just want to know if it looks good on other people's screen sizes. If you have other suggestions please let me know how to fix it.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
