
Submitted over 2 years ago
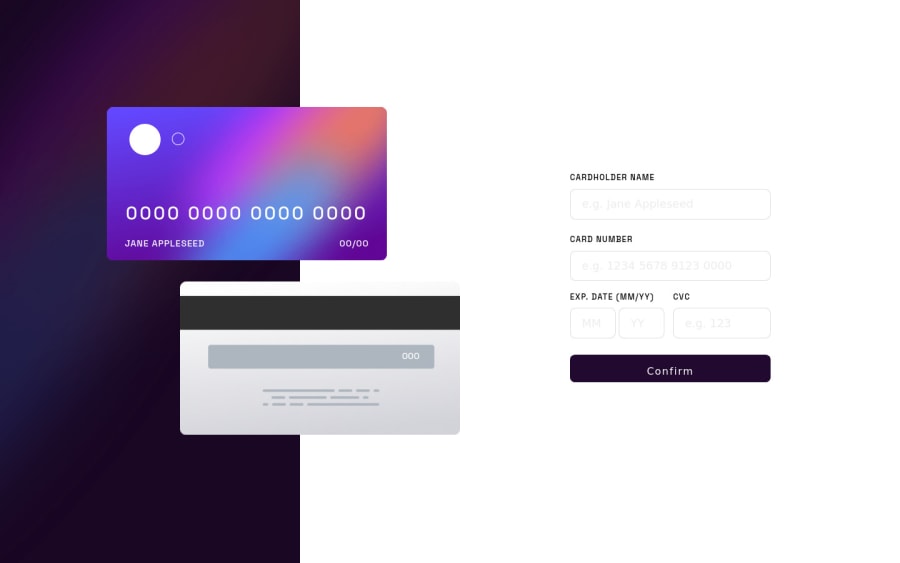
Struggle Form Card Validation CSS Vanilla Javascript
@LunarianDream
Design comparison
SolutionDesign
Solution retrospective
The html and CSS was easy, the actual coding was not. I spent two days trying to get the javascript to work right with no success. Adding one thing breaks something else.
I validated the form using a for loop which works perfectly, but when it's time to submit, the form either doesn't go through or the CSS changes either act wonky or don't go through, or the form isn't responsive at all.
How can I stop the confirmation div from appearing even if the form isn't validated on click?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
