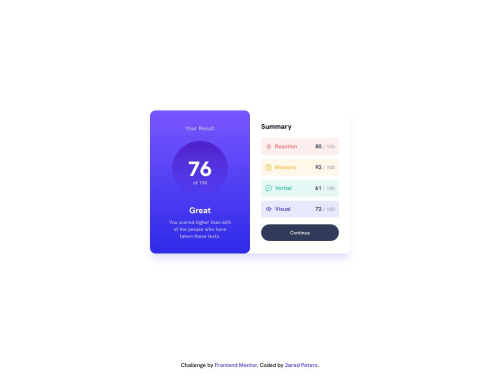
Submitted over 1 year agoA solution to the Results summary component challenge
Straight-forward TailwindCSS + HTML Solution
tailwind-css
@jrddp

Solution retrospective
What challenges did you encounter, and how did you overcome them?
- Problem: It was tricky to make an animated transition from the button's normal color to the hover gradient. Typical color transitions don't work (probably because gradients act as a background image instead of just setting the color).
- Solution: I used Tailwind's group hover feature to display the gradient on top of the original button as its own element and have it fade in its opacity when the button is hovered.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jared Peters's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord