Submitted about 3 years agoA solution to the Stats preview card component challenge
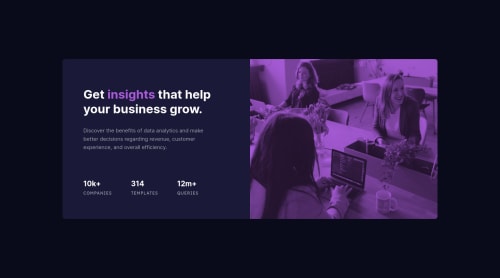
stats-preview-card-component-main
@RemoRemo11

Solution retrospective
created the affect over the image using the mix-blend-mode. I could use your thoughts about my design.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Remoan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord