
Design comparison
Solution retrospective
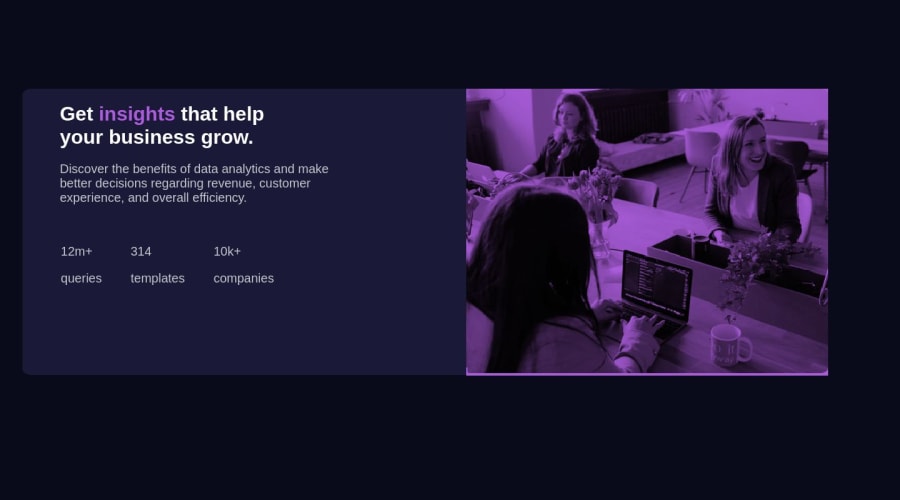
what I found difficult was giving the image its color. But thanks to my slack friends I figured it out.
Community feedback
- @VCaramesPosted about 2 years ago
Hey there! 👋 Here are some suggestions to help improve your code:
-
Your component still needs some work on the layout.
-
To properly center you content to your page, add the following to your Body Element:
body { min-height: 100vh; display: grid; place-content: center; }-
The only heading in this component is the “Get insights that help your business grow” everything else will be wrapped in a Paragraph Element.
-
This challenges requires the use of two images 🎑 for different breakpoints. The Picture Element will facilitate this.
Here is an example of how it works: EXAMPLE
Syntax:
<picture> <source media="(min-width: )" srcset=""> <img src="" alt=""> </picture>More Info:
https://www.w3schools.com/html/html_images_picture.asp
https://web.dev/learn/design/picture-element/
If you have any questions or need further clarification, let me know.
Happy Coding! 👻🎃
Marked as helpful0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
