
Design comparison
SolutionDesign
Community feedback
- @HassiaiPosted over 1 year ago
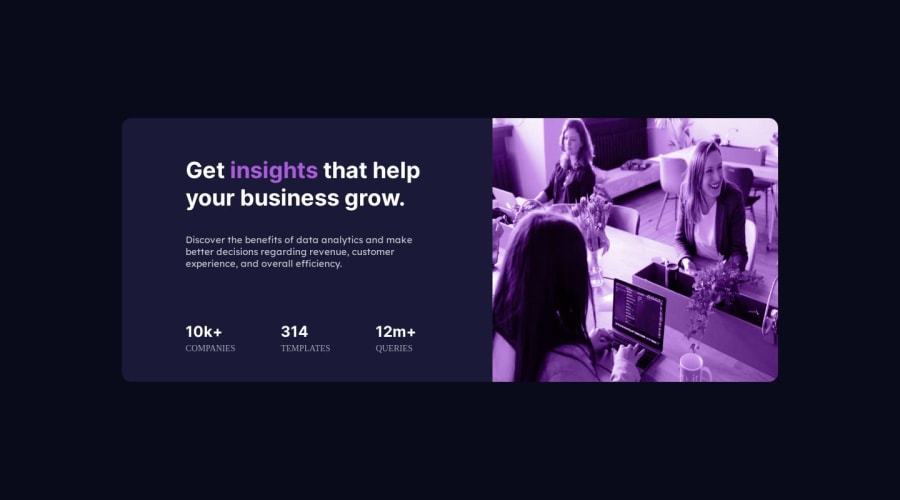
For the color of the image, .image-container a background-color of soft violet and add a height: 100%, object-fit: cover, mix-blend-mode: multiply and opacity: 0.8.
.image-container{ background-color: hsl(); } img{ width: 100%; height: 100%; object-fit: cover; mix-blend-mode: multiply; opacity: 0.8; }Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here and here
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
