Submitted over 1 year agoA solution to the Stats preview card component challenge
stats-preview-card-component-main
@Erick-SL

Solution retrospective
What specific areas of your project would you like help with?
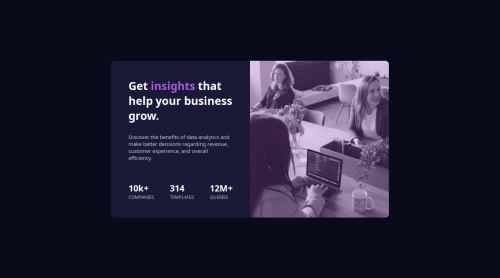
I had problems placing the purple color over the image, so I decided to make a background, however, I believe there is an easier way. If you could help me by giving me a tip, I would be grateful.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Eríck's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord