
Design comparison
Solution retrospective
Hi ,this is my fifth website and I just wanted to know whether we can use negative pixels while building websites ,If theres any other solution please let me know,Thank you.
Community feedback
- @visualdennissPosted over 1 year ago
Hello there,
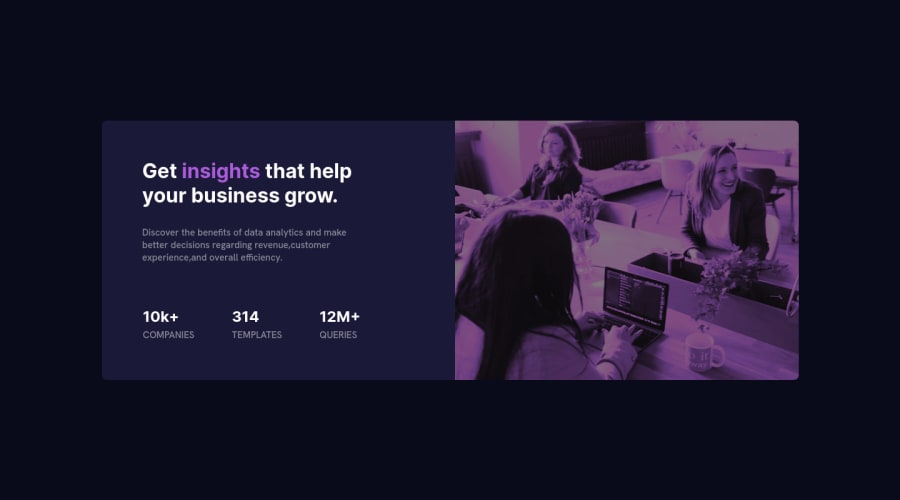
nice work. Here is a better way how you can filter the image:
-
Remove the current filter you have from the image.
-
Change background color of the image container div to this: background: hsl(277, 64%, 61%);
-
Then add {mix-blend-mode: multiply; opacity: 0.75; } only to the img.
-
Also consider adding a object-fit: cover; to the image so it does not get distorted/squeezed when resizing.
Hope you find this feedback helpful!
Marked as helpful0 -
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution generates accessibility error reports, "All page content should be contained by landmarks" is due to
non-semanticmarkup, which causes lacking of landmark for a webpage
- So fix it by replacing the
<div class="container">element with the semantic element<main>in yourindex.htmlfile to improve accessibility and organization of your page.
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>
- They convey the structure of your page. For example, the
<main>element should include all content directly related to the page's main idea, so there should only be one per page
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
