
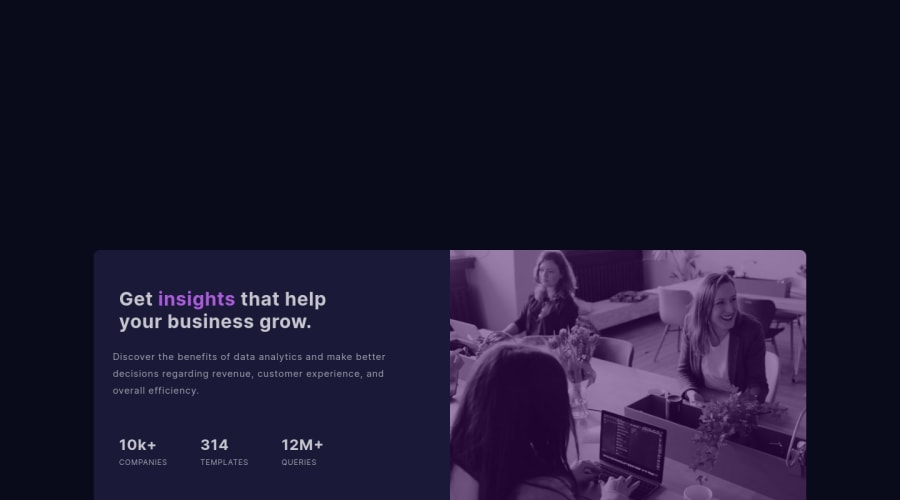
Stats-Preview Card Component Solution Using CSS Grid and FlexBox
Design comparison
Solution retrospective
Please tell me if my solution is responsive enough and how I can improve, I found that the smaller screen size CSS styles affected the desktop CSS styles, so I "padded" and "margined" until I got to this point.
Community feedback
- @aUnicornDevPosted over 3 years ago
It's responsive enough.
But you can set a max-width to your cards so that on larger screens(>1400px), the card does not stretch too much.
The
<img>tag for the card image is making the image shrink at some screensize... Try using background-image instead.Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
