
Design comparison
Solution retrospective
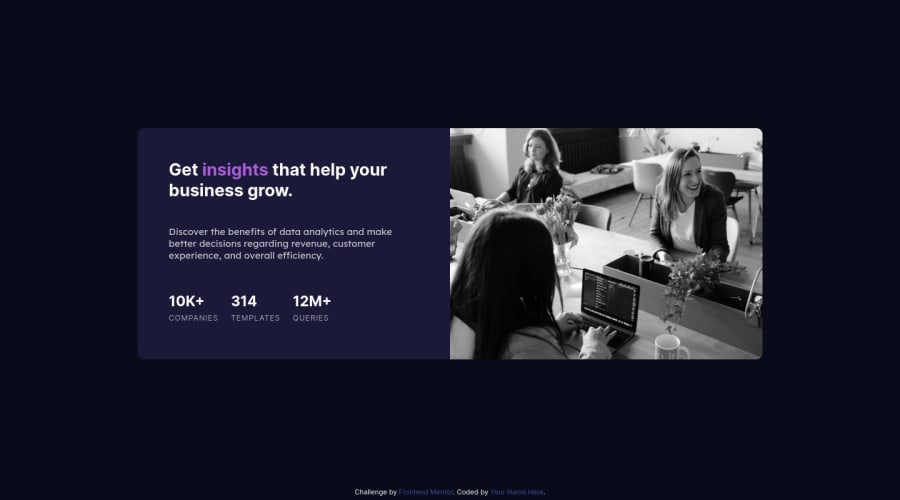
Hi guys:) this my third challenge. Do you know how to add color overlay over an <img> element?, i use <img> element instead of background-image property for the picture. Any advice are appreciated THX:)
Community feedback
- @itzcoderPosted over 3 years ago
nice try but it is not very responsive or as good as it can get am a beginner also and have done this project, you can follow a guy on youtube to help out with the media part of it and some clean ups just watch through the tutorial just type the name of the challenge on youtube the first guy there with below 2k views(not my video or related to me just a good video)should be able put you through but very solid attempt mate!!
0@Deepthi-RameshPosted over 3 years agouse mix-blend-mode property in css to change the color of the image. Give a background color you need to change to the flexbox or grid. And place image in the grid or flex . Give the value multiply in the above mentioned property .Nice try .
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
