
Design comparison
Solution retrospective
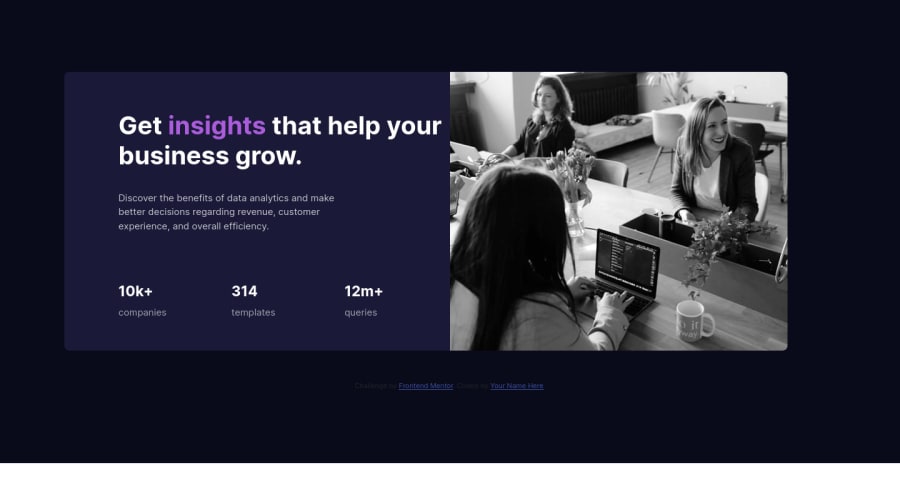
adding color on the img.
Community feedback
- @MaxTarasevichPosted over 2 years ago
Hello!
Good job!
To improve your project, I think you should:
-
Add a background color for the body tag, then the white bar at the bottom of the screen will disappear.
-
Pay attention, the image goes beyond the parent block. To avoid this, you should set the image height and width, in this case
object-fit: cover; max-width: 100%; height: 100%;The object-fit property is necessary so that the aspect ratio of the image is not distorted.
- The color of the picture as on the layout can be done using the mix-blend-mode property .
You can also use a pseudo-element for the image's parent container with position absolute and the opacity property.
I hope my comment was helpful!
Success in learning!
Marked as helpful0 -
- @correlucasPosted over 2 years ago
👾Hello რეზი კარანაძე, congratulations for your solution!
I saw your live site solution and I've to say you that your component is really good done, you've two fixes only 3 little things, the background, the alignment and the image color overlay.
You've add the
background-colorto the container and for this reason the background is not filling all the screen because it respect the container properties, so delete the background from the container and add it to thebody.The you can use
min-heightanddisplay: flexto give an aligment to the container using its parent (the body). See the code below:`` body { min-height: 100vh; font-size: 15px; font-family: 'Inter', sans-serif; display: flex; align-items: center; justify-content: center; background-color: hsl(233, 47%, 7%); }
To give it a final touch, add the proper overlay effect with `mix-blend-mode`.img { mix-blend-mode: multiply; opacity: 0.8;}
Hope it helps and happy coding!Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
