
Submitted almost 3 years ago
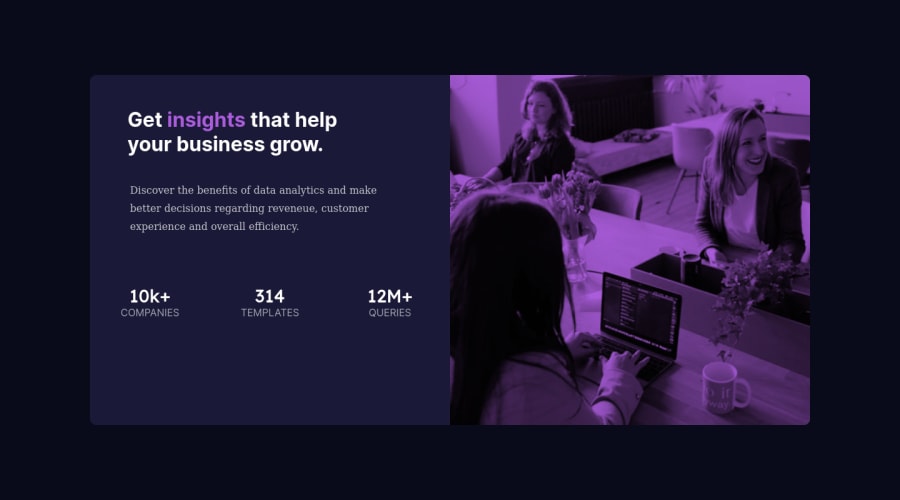
Stats preview card using HTML and CSS flexbox, @media
@shemjay
Design comparison
SolutionDesign
Solution retrospective
What I found really difficult while building the projects was:
- How to properly name my css classes.
- How to change the background color of the image using css. I still managed to do it but i could not get the color to match exactly.
- Positioning with css especially positioning text within flex childs I was really wingin most of the text positioning.
Areas I am unsure of: Pretty much all areas from the parts I found difficult above lol. Though I am also unsure on how I removed the default margin and padding of my website. Instead of using the '*' (asterisk) and setting the margin and padding to 0, i used bofy, html and set that margin and padding to 0. I hope that is not bad practice.
Questions I have:
- How can I get better at naming my css classes according to industry standard?
- What is the best way to change the background color of an image using css?
- What can i improve on in my attempt?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
