Design comparison
Solution retrospective
Hello! Please I really need help, I wasn't able to fully complete this challenge due to some bugs and errors in my code, If anyone could answer this questions and help me I'll great appreciate it!
-
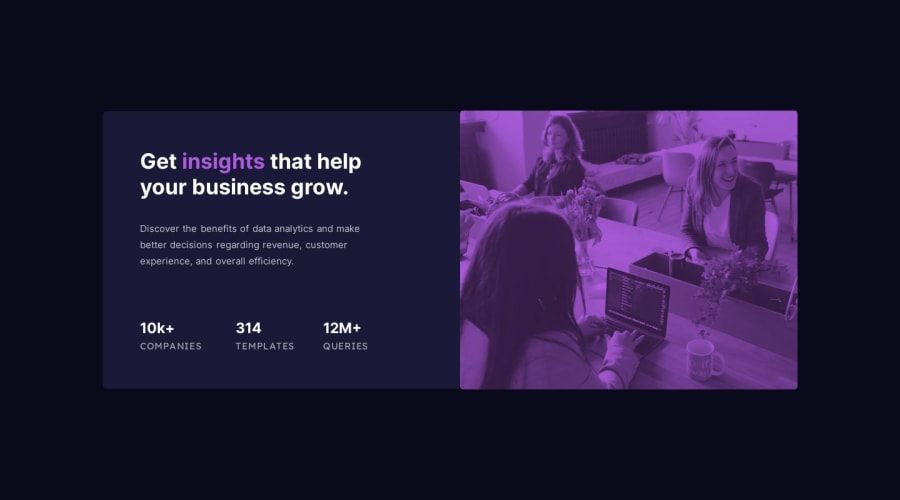
Why when I zoom in does the card div get bigger? I thought the problem was me using the padding. However, I tried using everything, vh, vw, em, rem, percentages and couldn't get it working
-
How can I make the image and the div stack on top of each other? I tried to do it using positions but it just completely messed up the page.
to anyone reading this have a great day!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord