
Design comparison
Solution retrospective
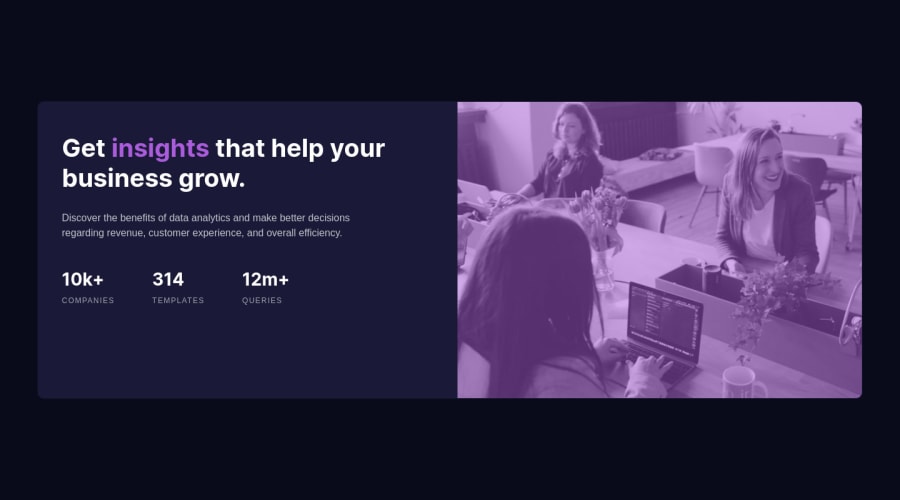
Please give suggestions on how to make the header image's color appear similar to the design image?
Community feedback
- @brasspetalsPosted over 3 years ago
Hi, Kristine!
To match the design, remove the
opacityandz-indexfrom your color overlay, and addmix-blend-mode: multiplyandopacityto the image instead. An opacity around.85seems to work pretty well. 👍1@sn-tinPosted over 3 years ago@brasspetals The color-overlay is a div so removing the z-index would add another item on top of the card so I just left it as is and added the mix-blend-mode and changed the opacity to .85. It looks better now. Thank you so much for this! 😊
0@brasspetalsPosted over 3 years ago@sn-tin Glad it worked! The color works better beneath the image if you want to achieve the slight opacity effect in the design, hence my suggestion to remove the z-index. You could actually remove the color overlay div completely and set the purple color on your header-image div as the background color. 👍
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
