Submitted over 4 years agoA solution to the Stats preview card component challenge
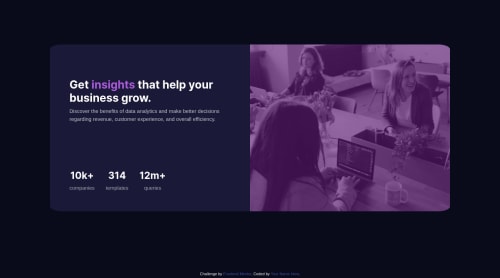
stats preview card. HTML and CSS grids
@jamby4546

Solution retrospective
I have no idea how to get the color of the image to be exactly like the design. I overlayed the image at opacity 0.7 to a background of the given color, but it was too light colored so I ended up sampling the design color and trial and error with opacity and brightness until it got as close as I could. Im sure there is a better way, I just couldnt figure it out
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jenna's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord