
Design comparison
Solution retrospective
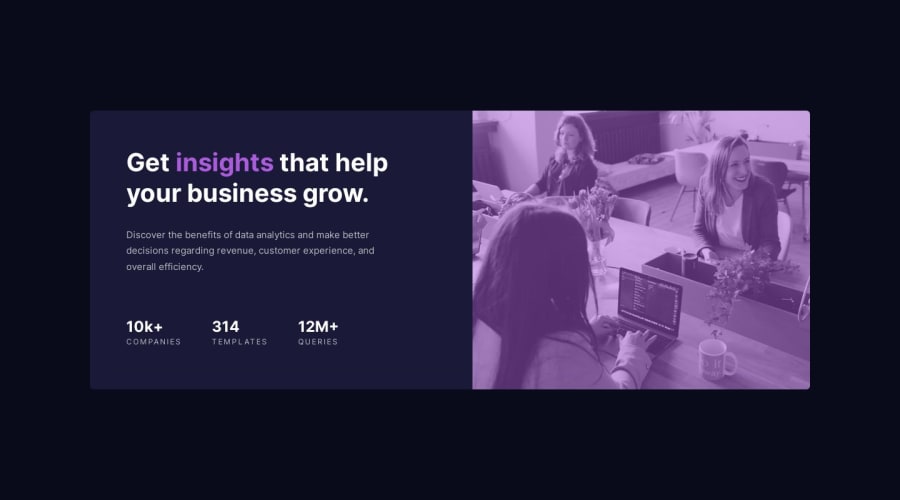
I wonder if there's a better way to create an color overlay onto an image. What I've done was lower the opacity of the image and add a background color to show through. Let me know if there is a better way to achieve the same or better :)
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HEADINGS ⚠️:
- This solution lacks usage of
<h1>so it can cause severe accessibility errors due to lack of level-one headings<h1>
- Every site must want only one
h1element identifying and describing the main content of the page.
- An
h1heading provides an important navigation point for users of assistive technologies, allowing them to easily find the main content of the page.
- So we want to add a level-one heading to improve accessibility by reading aloud the heading by screen readers, you can achieve this by adding a
sr-onlyclass to hide it from visual users (it will be useful for visually impaired users)
- Example:
<h1 class="sr-only">Stats preview card component</h1>
- If you have any questions or need further clarification feel free to reach out to me.
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
1 - @SandipanIOPosted over 1 year ago
There are 2 ways that I know of. Let's assume the following is our code:
<div class="image-box"> <picture> <img class="image" src="images.jpg" alt=""> </picture> </div>1. Use the mix-blend-mode CSS property
Add a background color to the parent div element and use mix-blend-mode on the image.
.image-box { background-color: purple; } .image { mix-blend-mode: multiply; }mix-blend-mode can have the following values:
mix-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|color-burn|difference|exclusion|hue|saturation|color|luminosity;2. Use a pseudo-element
Add a new div after the "picture" element but inside the "image-box" div:
<div class="image-box"> <picture> <img class="image" src="images.jpg" alt=""> </picture> <div class="overlay"></div> </div>Here is the CSS:
.image-box { position: relative; } .image { width: 100%; height: 100%; object-fit: cover; } .overlay { position: absolute; content: ""; display: block; width: 100%; height: 100%; top: 0; left: 0; background-color: rgba(0,0,0, 0.5); }I have submitted this component today only and have used the 2nd method. You can check my solution here.
I hope this helps :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
