
Design comparison
Solution retrospective
I am open to suggestions and tips. All comments are helpful
Community feedback
- @ssembatya-dennisPosted over 2 years ago
👾Hello @joaovitorwitt, Congratulations on completing this challenge!
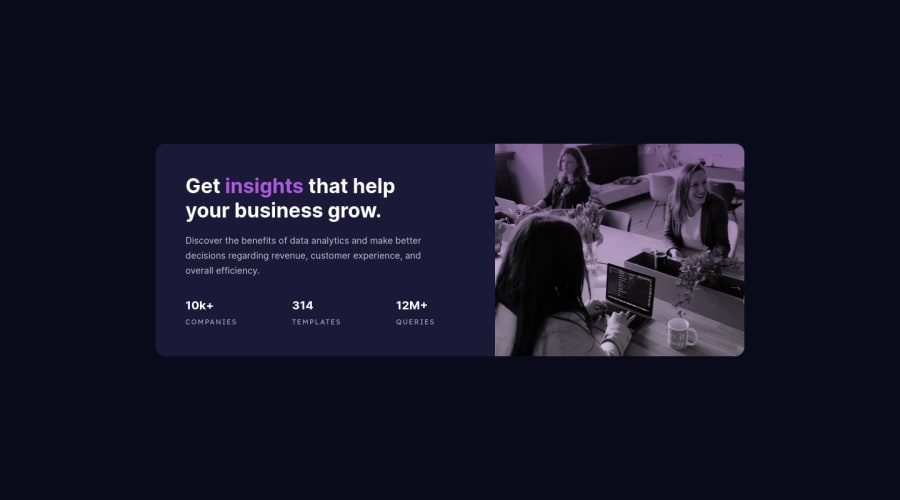
Great code and great solution! I’ve few suggestions for you that you can consider adding to your code: You’re on the right track I can see that you’ve used semantic tags well and the site is very responsive, the only thing you might have missed is the image mix-blend mode on the image in the
image-wrapperdiv. I personally recommend going withbackground-blend-modeapproach of blending the alinear-gradient()with yourimgto get it looking like the figma design rather than thefilterstyle for this particular solution./*filter approach*/ .image-wrapper img { filter: invert(10%) sepia(68%) saturate(4400%) hue-rotate(241deg) brightness(50%) contrast(89%); border-top-right-radius: 15px; border-bottom-right-radius: 15px; }/*mix-blend-mode approach*/ .image-wrapper { flex: 1; border-top-right-radius: 15px; border-bottom-right-radius: 15px background: linear-gradient(rgba(72, 15, 107, 0.6), rgba(170, 92, 219, 0.2)), url(./images/image-header-desktop.jpg); background-blend-mode: multiply; background-size: cover; background-repeat: no-repeat; }✌️ I hope this helps you and happy coding!
Marked as helpful0@joaovitorwittPosted over 2 years ago@ssembatya-dennis Thank you for the suggestion. I will definitely look into that
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
