@AdrianoEscarabote
Posted
Hi Nikola, how are you? I really liked the result of your project, but I have some tips that I think you will enjoy:
I noticed that the content is very large in higher resolutions, due to relative measurement units, prefer to use fixed measurement units in higher resolutions, for example:
.cotainer {
margin: 0 auto;
max-width: 1440px;
}
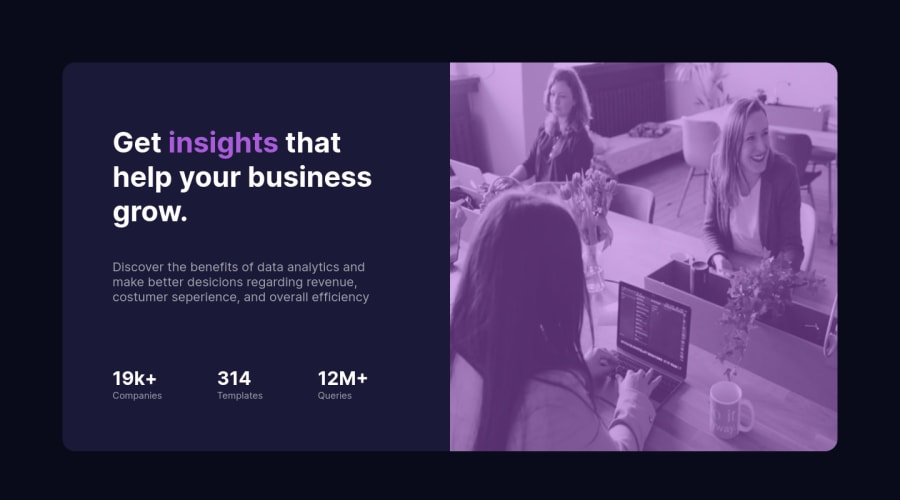
To get closer to the photo overlay effect, you'd better use mix-blend-mode. All you need is the div under the image with this background color: hsl(277, 64%, 61%); eposition mix-blend-mode: multiply and opacity: 80% on the image or apply image to activate the overlay by blending the image with the div's color. See the code below:
img {
mix-blend mode: multiply;
opacity: 80%;
}
You can read this content which is explaining these effects with mix-blend-mode: click here
The rest is great!
I hope it helps... 👍
Marked as helpful
@Niko21122323
Posted
@AdrianoEscarabote Hello Adriano, thanks for the feedback. I started learning HTML and CSS 2 months ago and I take every piece of advice, so I really appreciate your help with this project. I visited your profile multiple times since I found this website and I really love your work!
@AdrianoEscarabote
Posted
@Niko21122323 thanks!! happy coding!!