
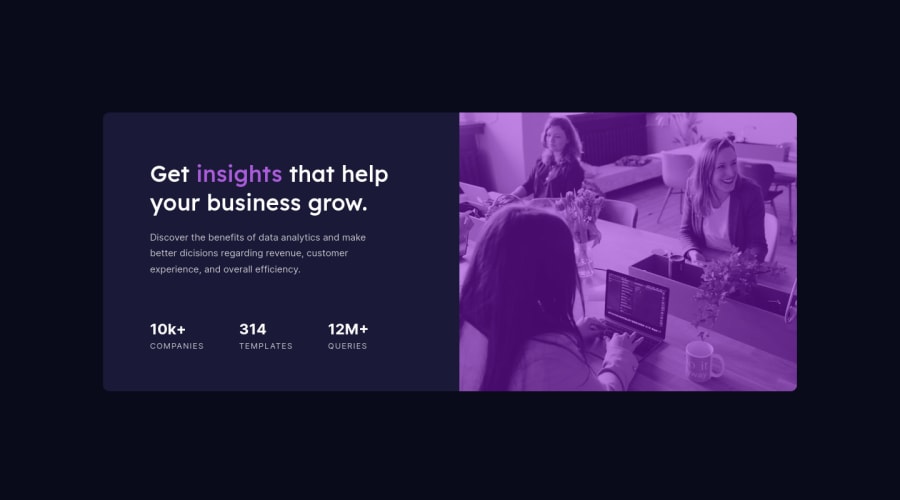
Stats preview card component with HTML, CSS, Flexbox
Design comparison
Community feedback
- @correlucasPosted over 2 years ago
👾Hello @Targitay2012, congratulations on your solution!
Nice code and nice solution! You did a good job here putting everything together. I’ve some suggestions for you:
To get closer to
overlay effecton the photo as the Figma Design its better you usemix-blend-mode. All you need is thedivunder theimagewith thisbackground-color: hsl(277, 64%, 61%);and applymix-blend-mode: multiplyandopacity: 80%on theimgorpictureselector to activate the overlay blending the image with the color of the div. See the code bellow:img { mix-blend-mode: multiply; opacity: 80%; }Here's a good article explaining these effects with mix-blend-mode:
https://developer.mozilla.org/en-US/docs/Web/CSS/mix-blend-mode✌️ I hope this helps you and happy coding!
Marked as helpful1@Targitay2012Posted over 2 years ago@correlucas thanks for the good advice!
I did as you said, it turned out great!
Only initially I had a pseudo-element :bifore with which I made a suitable color by eye as on the layout. In it, I did as you described.
Best Regards
Purbo
0 - @Mahendran-CPosted over 2 years ago
font family and font weight differs from two areas 1. title, 2. companies (this line).
The layout looks good and clean also responsive.
the code is readable, well-structured and reusable.
html file has the semantic tags also.
overall every this is except those miss matchings
I like the coding structures. coder used scss and ordinary css also
0@Targitay2012Posted over 2 years ago@Mahendran-C thanks for the feedback! I don’t have a pro account, so there may be misses with fonts)
Best Regards
Purbo
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
