Submitted almost 3 years agoA solution to the Stats preview card component challenge
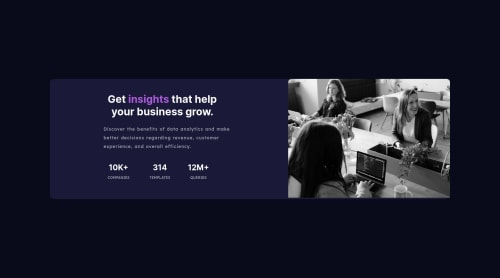
stats preview card component with flexbox
accessibility
@Alt08

Solution retrospective
with some defects that I can not solve.
I don't know how to apply that purple color to the image.
I appreciate any suggestion.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alt08's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord