
Design comparison
SolutionDesign
Solution retrospective
any recommendations, thanks
Community feedback
- @MelvinAguilarPosted almost 2 years ago
Hello there 👋. Good job on completing the challenge !
I have some suggestions about your code that might interest you.
- You can use the
<picture>tag when you have different versions of the same image 🖼. Using the<picture>tag will help you to load the correct image for the user's device saving bandwidth and improving performance. You can read more about this here 📘.
-
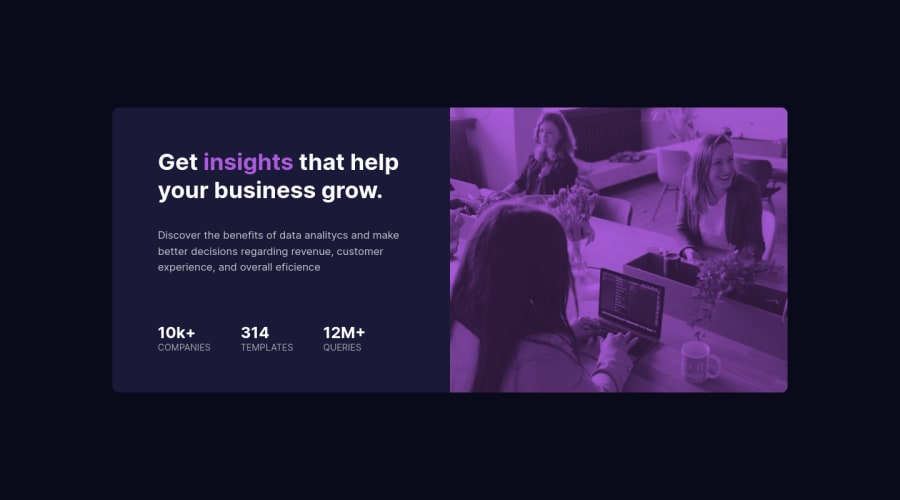
To recreate the exact purple color of the image you can do the following:
.image { background-color: rgb(171, 92, 219); /* opacity: 0.6; */ } .img-desktop { mix-blend-mode: multiply; opacity: 0.75; }Also, you can see a small space below the image, which can be removed by using
display: blockon the image.
I hope you find it useful! 😄 Above all, the solution you submitted is great!
Happy coding!
Marked as helpful1 - You can use the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
