Submitted over 3 years agoA solution to the Stats preview card component challenge
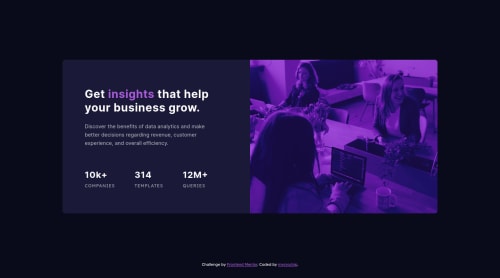
Stats preview card component using mobile-first approach
@mycrochip

Solution retrospective
Overall, I just learned more because I faced more and more problems as I move on to more demanding projects. What surprised the most was that certain code snippets that proved very useful in my other projects just seemed impossible to apply to this project. There must be some lapses in their use cases. This could be a result of the display types I used and some other conflicting variables; however, adding them here would just be too tiresome.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on mycrochip's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord