
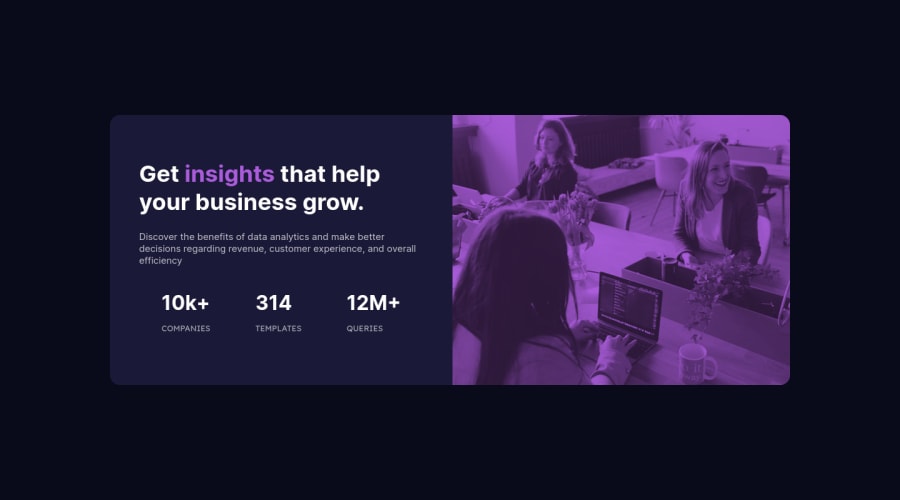
Stats preview card component using flexbox & grid
Design comparison
Solution retrospective
Hello,
I had trouble with the .card_leftpannel div in the mobile version. It doesn't fit the container and I wonder why ... Any help ?
Community feedback
- @Sdann26Posted over 2 years ago
Hi, Alexis!
I just found your mistake, you have put the
overflow: hiddenattribute to the body and that eliminates what is outside the body, which by the way I recommend that you give a margin above and below the card so that it does not stick above and below the body.By the way, your design is very well done, it is very good.
Marked as helpful1@Al-lienPosted over 2 years agoHello Danilo !
Wow, thanks a lot for your feedback, tips and compliments ! I made the changes you suggest and everything is perfect !
Thanks again
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
