
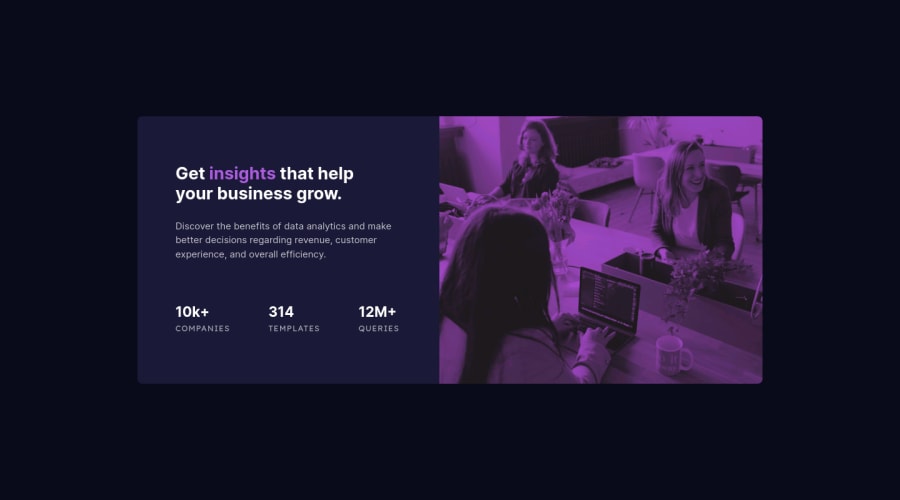
Stats preview card component using BEM convention
Design comparison
Solution retrospective
I appreciate any suggestion to improve my code! Feel free to tell me what I could have done better. Creating the media query was a nightmare. When i reduced the screen size the image became smaller than the div with the "card" class. I didn't know how to resize the "card" based on the image size, so i created a media query at 1000px, in this way you can't see the image becoming smaller than the container
Community feedback
- @SurajHadagePosted over 2 years ago
I have some suggestions. Next time making something like a single card component don't use a parent element as a container to center your main element. Instead give the properties to body element to center your main element like you have given to container. This will shorten your code. Use microsoft Paint app on your PC to get actual dimensions. Don't upload unnecessary files to github and save server space. This way you contribute for fight against climate change. Just upload images folder, index.html & style.css. And there is no problem with your image, when you change flex-direction this acts like this because flex basis does not work. Instead of using two div elements for changing image use <picture> element, If you do not know as beginner search and you will be pleased. Don't watch tutorials and read documentations and take a look at my profile. And afterall just raise some code.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
