
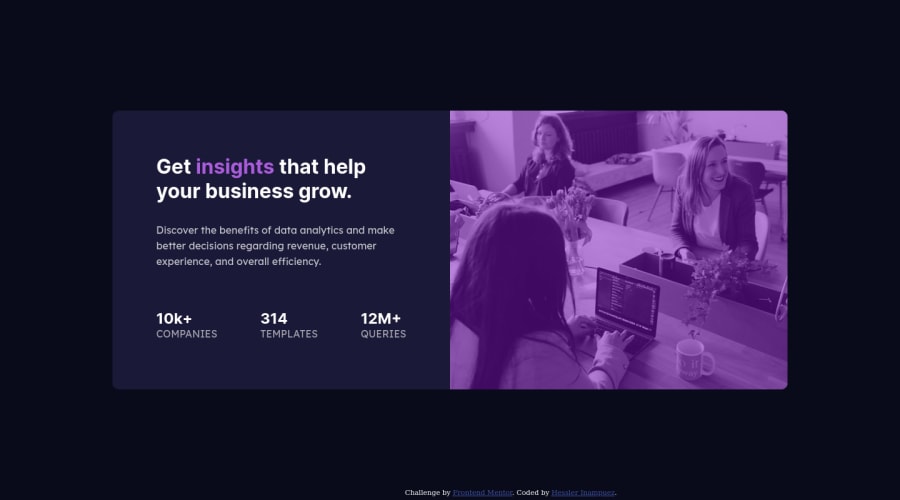
Design comparison
Solution retrospective
I still don't understand why github-pages does not identify my images, help me!
Community feedback
- @ericsalviPosted almost 4 years ago
Or what you could do is set the right relative path to the images folder from where the CSS file is located. In this case, you need to add
./in front of your image URL.https://css-tricks.com/quick-reminder-about-file-paths/
1@Fawkes11Posted almost 4 years ago@ericsalvi thank you very much, that was the solution
0@ericsalviPosted almost 4 years ago@Fawkes11 glad I could help. What I like to do is generate a new screenshot for the solution. Your current one still has no image even though your code and live site is correct. Do you know where that is in frontend mentor? It’s where you can edit this solution.
0@Fawkes11Posted almost 4 years ago@ericsalvi yes, I just did, I didn't realize there are only 5 free screenshots, I hope to get a job soon to upgrade to pro, thank you very much for helping me.
0 - @mcdulingmPosted almost 4 years ago
Just make sure your image url is correct. :) Remove the forward slash before 'images'
background-image: url(images/image-header-desktop.jpg)1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
