
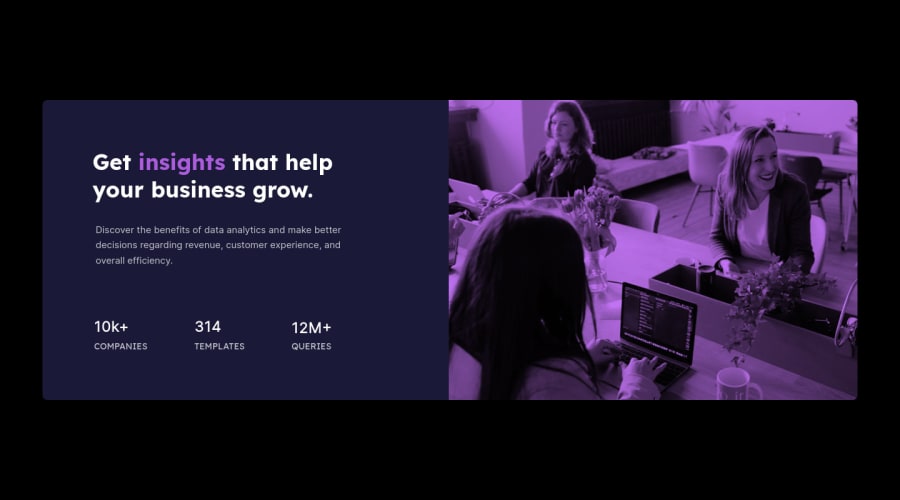
Stats Preview Card Component - Responsive
Design comparison
Solution retrospective
Another good challenge. This one made me think about how to re-arrange the layout according to mobile and desktop views. Good planning and a simple understanding of HTML structuring helped me with this. There was A LOT of tinkering around with margins and paddings throughout this project, and it got somewhat messy since somewhere down the line I couldn't exactly control some of the margins and paddings in different views, however I'm confident it has to do with hierarchy in CSS. At the very least I didn't succumb to the "!important" fucntion, so I'm pleased with that.
Question(s);
When linking images I always tend to place them inline in the HTML file. However on tutorials I see many people simply reference them in their style sheets. In this challenge it calls for two sizes of the same image - one for mobile and one for desktop that will change dynamically.
I got away only using the one image (mobile) for both views. This is in large part due to me not realizing I had two images to work with, but non the less I'm not entirely sure how I would go about using both images in different views. My initial instinct would suggest that I could "hide" the mobile image when in desktop view and vice versa, but I'm not sure. Please let me know what would be the best approach for referencing multiple images as well how to go about using those different images as views change.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
