
Design comparison
SolutionDesign
Community feedback
- @VCaramesPosted almost 2 years ago
Hey there! 👋 Here are some suggestions to help improve your code:
- Increase 📈 the
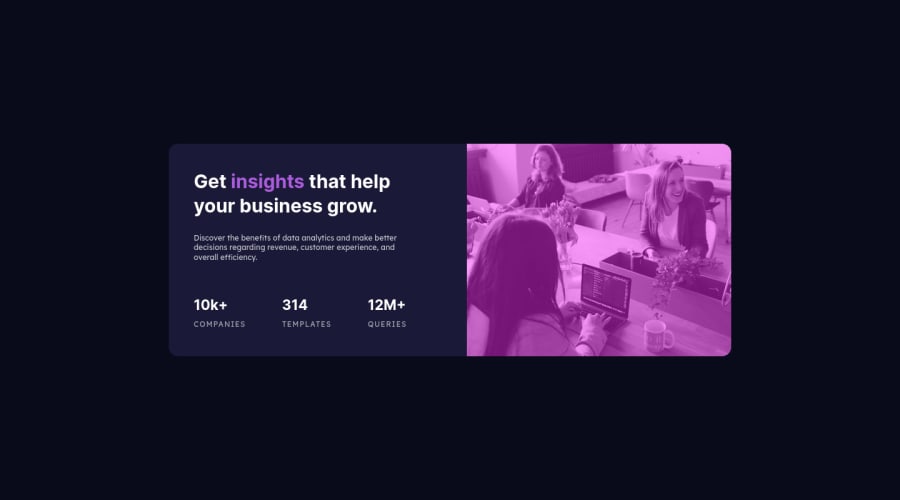
widthof the component to better match the FEM design.
- To get the image to look like the FEM example, you are going to want to use the
mix-blend-modealong with themultiplyvalue and include aopacitywith the value of 0.8.
Code:
img { opacity: 0.8; mix-blend-mode: multiply; }- The only heading in this component is the “Get insights that help your business grow” everything else will be wrapped in a
paragraphelement.
- The statistics at the bottom are a list, so it should be built using an
unordered Listelement.
More Info:📚
MDN <ul>: The Unordered List element
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding!🎄🎁
Marked as helpful0@mhap75Posted almost 2 years ago@vcarames Awesome & helpful. Thanks!
1 - Increase 📈 the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
