
Design comparison
Solution retrospective
For this project I tried to use semantic HTML elements where possible. However, I still used <divs> for the elements containing the statistics and the image. I would appreciate any feedback on my use of semantic elements.
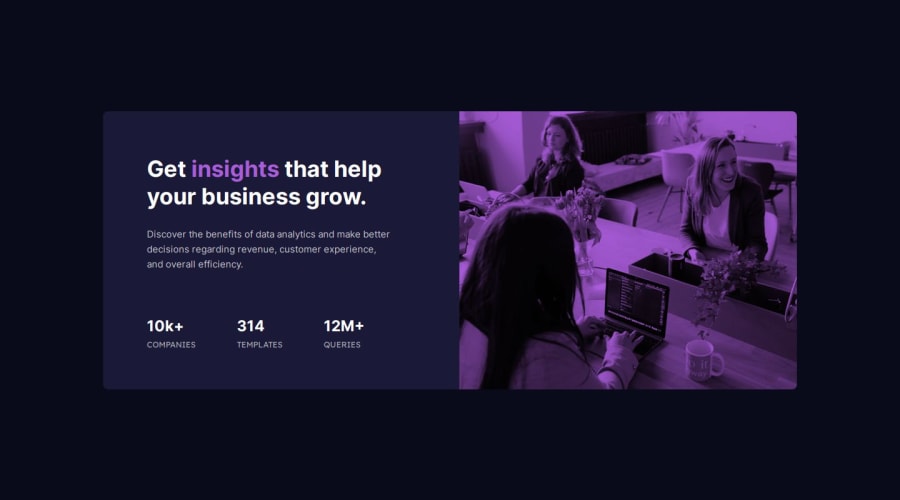
I had a lot of difficulty figuring out how to replicate the image with colour. I eventually found some tutorials on ::before and ::after psuedo-elements and tried using an ::after selector to layer the image with a background color, but I wasn't able to get this working correctly. Later I came across some image-related tutorials using blend-modes and found that by blending a background-color and background-image I was able to get very close to the project example. I think this is a relatively easy way to get this to work, though I could not get the color to match exactly. Any suggestions here would be appreciated.
On a previous project it was suggested that I try using Perfect Pixel to get closer to the example sizes and dimensions, rather than visually best-guessing. While I found this very helpful, I felt I ended up using a lot more pixel sizes instead of responsive sizes to get things to line up. Furthermore, some of the pixel dimensions I found matched the example were odd/random sizes. While I think this project is probably the closest I have gotten to replicating the dimensions of the example images, it felt unnatural to be using such obscure number values sometimes. Any feedback on how I can use responsive design more, how to make better use of Perfect Pixel, or any other advice or best practices when it comes to sizing of elements would be very helpful.
As a final note, I was struggling to get this project to work on a mobile screen size with media queries. I was able to get my card-info section working more-or-less, but I could not get the image to display properly above the card along with some other issues. So I am going to come back to the media queries later.
Thank you in advance.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
