
Design comparison
Community feedback
- @hannibal1631Posted 4 months ago
Great Job overall. But there's obviously room for improvements.
-
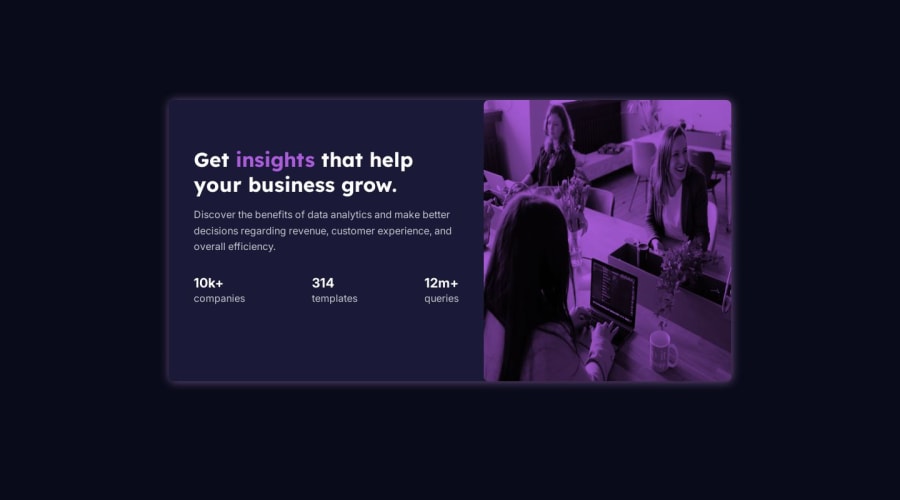
You're image is not well proportioned. The fix is rather simple. Just give your card-content and card-image a width of 50% each. That way they both will take 50/50 of the container width, as per the original design.
-
You've given a full border-radius to the image which is not the case. so just use
border-radius: 0rem 0.5rem 0.5rem 0rem;.
But i really like how you used the hover property on the heading, that thing looks sick. Great Thinking.
Happy Coding!!!
Marked as helpful1@workdotnishaPosted 4 months ago@hannibal1631 Thank you so much for your detailed feedback! 😊
I appreciate you pointing out the issues with the image proportions and the border-radius. I’ll make sure to adjust the card-content and card-image widths to 50% each for better alignment and tweak the border-radius as suggested for a more accurate design.
I’m glad you liked the hover effect on the heading—it’s one of my favorite parts too! Your encouragement really motivates me to keep improving.
Happy Coding to you as well! 🚀
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
