Submitted almost 3 years agoA solution to the Stats preview card component challenge
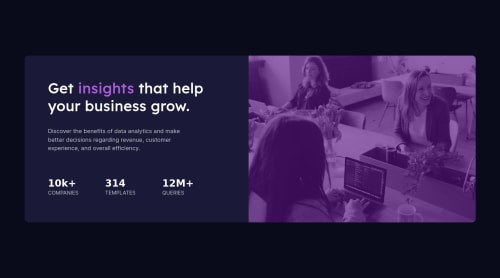
Stats preview component with React
tailwind-css, vite, react
@chadittya

Solution retrospective
Finally I finished this project!
The hardest part of this project is filtering color overlay the hero image. I try to filter the color from style-guide.md = hsl(277, 64%, 61%), but I cant find match overlay color as same as the design. So, I try to find color that close to match the design #591285a1, and just switch it.
Does any solution that can use color hsl(277, 64%, 61%) for hero overlay without changing the color? if so, please enlighten me.
Thank you!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Galih Arizza's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord