
Design comparison
Solution retrospective
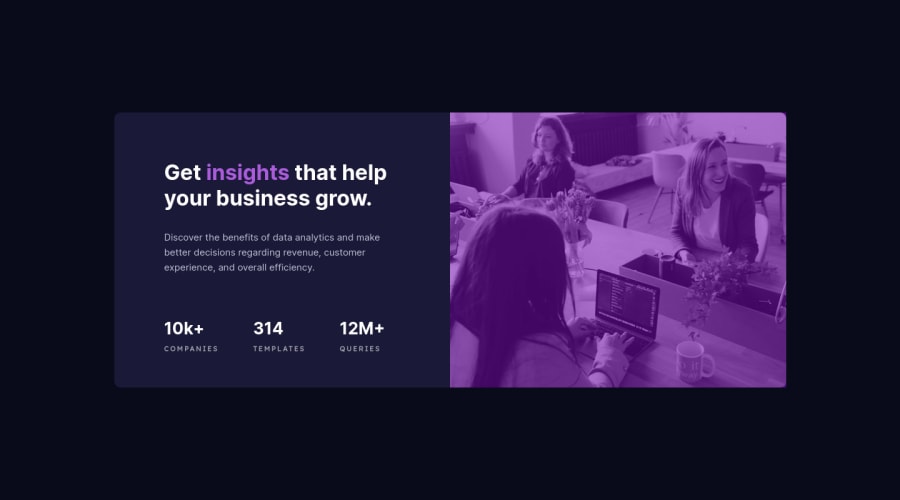
I am unsure of image accent.
Community feedback
- @KrzysztofRozbickiPosted almost 2 years ago
I have just finished this challenge few hours ago and had the same issue, and spent some time solving that. :) You have to reverse your thinking - leave your background your standard accent color (the same as the font - "insights") but change the image opacity to 0.75 - it worked like magic for me :)
But you have to change the html structure it should be like that :<div class="purple-background"> <img class="0.75-opacity-picture">and one more thing you want to use in the img class to get 100% accurate effect:
mix-blend-mode: multiplyBTW - try to do the mobile version next - keep it going! And let me know if it worked for you.
Marked as helpful1@Peter3KhalilPosted almost 2 years ago@KrzysztofRozbicki It worked well,Thanks @KrzysztofRozbicki.It looks as it should be
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
