Submitted almost 4 years agoA solution to the Stats preview card component challenge
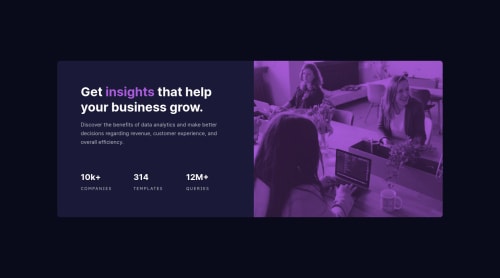
Stats preview card component - HTML / Sass / Grid
sass/scss
P
@DarrickFauvel

Solution retrospective
Hi everybody,
Since I recently learned CSS grid, I thought I would challenge myself with only using grid in this project. I know flexbox could have been used, but I just wanted to push my new skills.
Also, when figuring out how to implement the black & white source image into the image part of the card, I chose a solution that uses the CSS property mix-blend-mode. Is this a good use here?
Please let me know what you think and whether I missed something or could do something better.
Thanks! :D
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Darrick Fauvel's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord