
Submitted almost 3 years ago
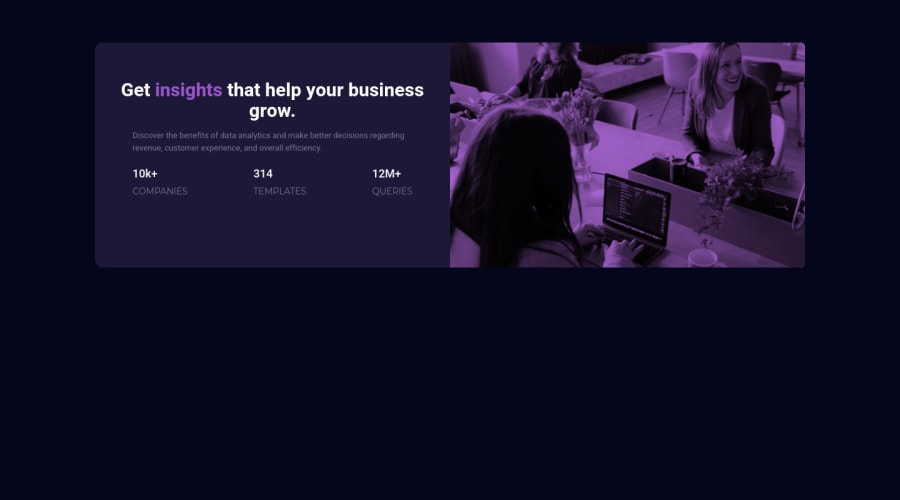
Stats preview card component (fully-responsive with HTML and CSS only)
#sass/scss#parcel
P
@nikoescobal
Design comparison
SolutionDesign
Solution retrospective
- I'd love if someone could show me the absolute best way to apply a CSS overlay
- I tried following the overlay effect as closely as possible and used mix-blend-mode. Could someone show me how to get it 100% the same as the given design?
- Although the flex property ensures that items have the same width, I noticed that when I add padding for one side, the items' widths no longer are equal. What approach would you suggest to ensure that all flex items are equal, aside from adjusting padding on both sides?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
