
Stats Preview Card Component | Flexbox and Responsive Images
Design comparison
Solution retrospective
I coded this design from scratch three times. With each build, my HTML Markup improved as well as the responsiveness of the design. I used the jpg files for the first two builds, and then I signed up for the Pro membership before starting and completing my third build.
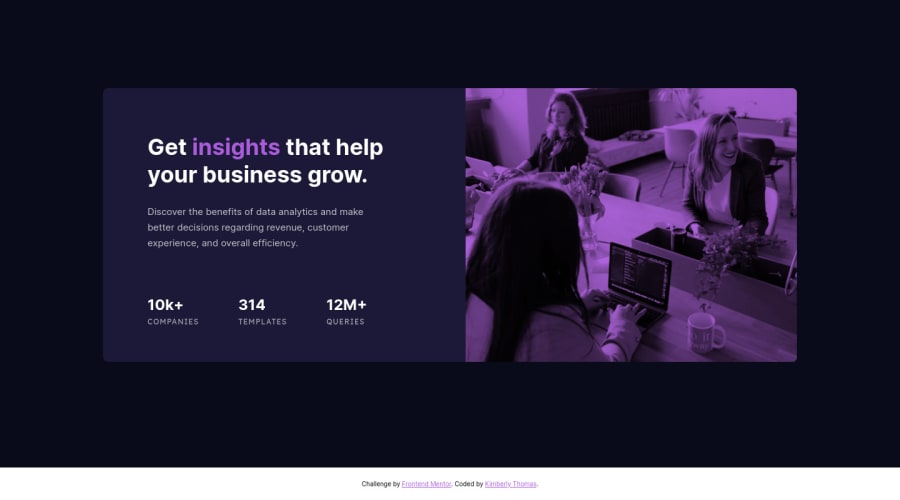
I felt that the design looked more balanced for the vertical tablets with the stats laid out in a row rather than a column like the smaller devices. [This is the vertical tablet example] (https://raw.githubusercontent.com/kimberlyannthomas/frontend-mentor-coding-challenges/main/stats-preview-card-component/images/vertical-tablet-stats-preview-card-component.jpg), in case you're not viewing on a tablet. Do you agree or disagree that it looks better laid out this way?
Question: How does your mobile version look at 327px wide? I used the Figma files, and the left and right margin of the main title and main text is around 30 pixels. Yet, the only way for me to get my main title and main message to break precisely the way the design file show is by reducing the left and right margins to .75 pixels. What are your thoughts about this?
If you're viewing the design on your desktop, do me a favor and check out the Developer Tool's responsive feature. From about 769px wide to 873px wide, the only thing I wish is that the image to the right would be wider and the design as a whole shorter. One way of getting closer to this would be to reduce the padding above the stats group from 40px to 10px. But, I'm not fond of the idea of tweaking padding all over the place in different query breakpoints to get the look that I want. How do you overcome similar coding challenges?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
