
Design comparison
Community feedback
- @catherineisonlinePosted almost 2 years ago
Hey, for the image to match the color, I did something like this, I hope that helps, size might not fit your solution but you can adapt it depending on your own code:
<div class="image-container"> img class="main-image" src="images/image-header-mobile.jpg" alt=""> </div> .image-container { display: inherit; position: relative; width: 100%; border-radius: 0 10px 10px 0; background-color: hsl(277, 64%, 61%); } .main-image { width: 100%; height: 100%; position: relative; background-size: cover; border-radius: 0 10px 10px 0; mix-blend-mode: multiply; opacity: 0.75; }IF THIS WAS HELPFUL PLEASE MARK IT AS HELPFUL 🤩
0 - @VCaramesPosted almost 2 years ago
Hey there! 👋 Here are some suggestions to help improve your code:
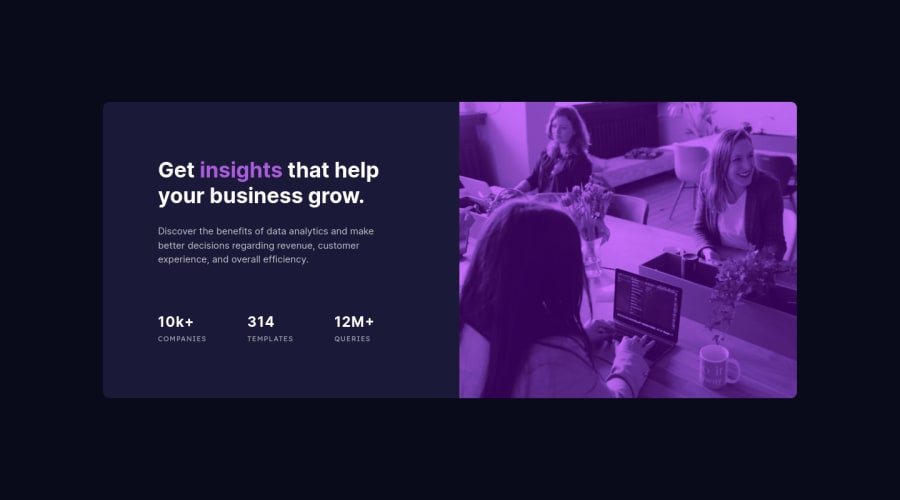
- The only heading in this component is the “Get insights that help your business grow” everything else will be wrapped in a
paragraphelement.
- To get the image to look like the FEM example, you are going to want to use the
mix-blend-modealong with themultiplyvalue and include aopacitywith the value of 0.8.
Code:
img { opacity: 0.8; mix-blend-mode: multiply; }- Implement a Mobile First approach 📱 > 🖥
With mobile devices being the predominant way that people view websites/content. It is more crucial than ever to ensure that your website/content looks presentable on all mobile devices. To achieve this, you start building your website/content for smaller screen first and then adjust your content for larger screens.
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding!🎄🎁
0 - The only heading in this component is the “Get insights that help your business grow” everything else will be wrapped in a
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
