
Design comparison
Solution retrospective
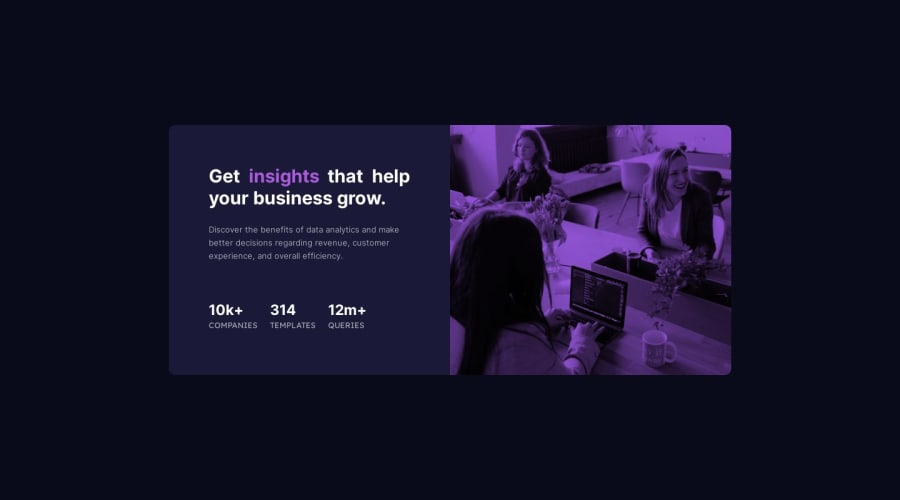
How can you overlay the accent color on the image? My problem is that the image is not showing when view it on mobile view.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@danielmrz-dev
Hey @rikku08!
Your project looks great!
I also had a hard time trying the image coloring when I did this project, but I managed to do it like this:
.image { background-image: linear-gradient(0deg, #7210af9c, #7210af9c), url('images/image-header-mobile.jpg'); background-size: cover; height: 240px; }There's also another option using a property called background-blend-mode, but I confess I don't know how to use it very well. I'm mentioning it because you might wanna look into it. 😊
Hope it helps!
Other than that, your project looks fantastic!
Marked as helpful - @jcbotero
Hi rikku08!. Nice code!. If you don't mind I would like to make a suggestion. I think you forgot to do the background effect to the main image. You can achieve this in your css sheet like this:
.img { mix-blend-mode: multiply; opacity: 0.8; }
In this way, the image achieves the violet color that the challenge asks us for.
If you think this helped you, please mark the comment as helpful. Thank you!
Marked as helpful - @LanceOS
A way you can change the color of the image in CSS is by using the filter attribute. This allows you to change things like the hue, saturation, contrast, etc.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
