
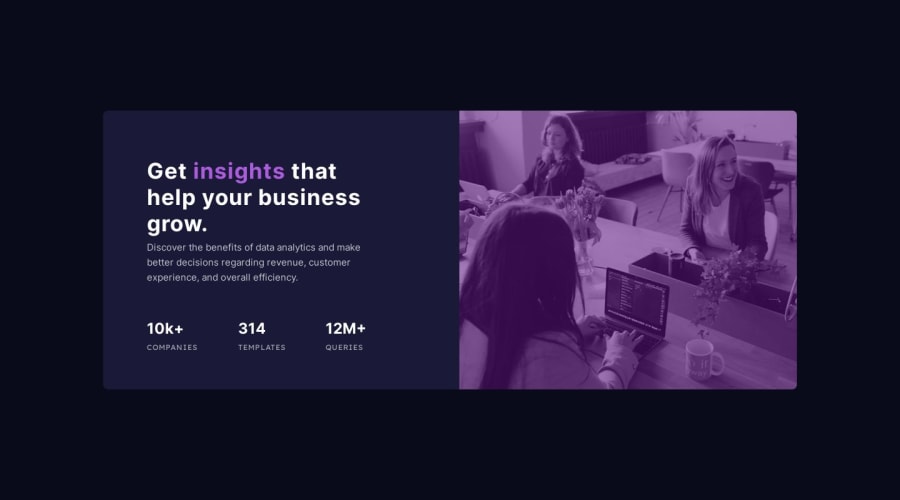
Stats preview card component challenge - Solution using Flexbox
Design comparison
Solution retrospective
Hey guys!
I'm glad to be back! This time, I added an additional constraint to the challenge: building the project in less than 4 hours. It was a little tricky and I haven't had the time to do everything exactly as I wanted but... I did it!
I chose to give me a time limit because I noticed that I can easily spend hours on details just because I find something not good enough and, it can be a problem! That's why today, my priority was to finish the project on time and not to absolutely nail it!
Except that, I have a question: what would you use to create the image purple overlay?
The image that was given to us was black and white so we needed to add the color. I personally used the pseudo-element ::after but I think there are many ways to do so and I would like to know is one better than the others.
Thanks and have fun while coding :)!
Community feedback
- @lrobb95Posted about 1 year ago
Hello, Leo!
Unbelievable! Job well done.
Here’s a wonderful solution to your question if using background-image:
The overlay feature you may be interested in is something called background-blend-mode. The syntax is straight forward and it is a lot quicker (and easier to do) The syntax is as follows,
background-image: url(‘images/(link to image goes here)’; background-color: periwinkle; background-size: cover; background-position: center; background-blend-mode: overlay;Marked as helpful1@Leo-Code-CAPosted about 1 year agoHey @lrobb95 ! So sorry for the late answer, I've been working a lot on projects outside Frontend Mentor lately but... I'm back!
Thank you so much for your answer! Indeed, this feature would have been amazing to use in this project! I'll definitely think about it the next time I need to create an overlay!
Thanks again and happy coding :)!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
