
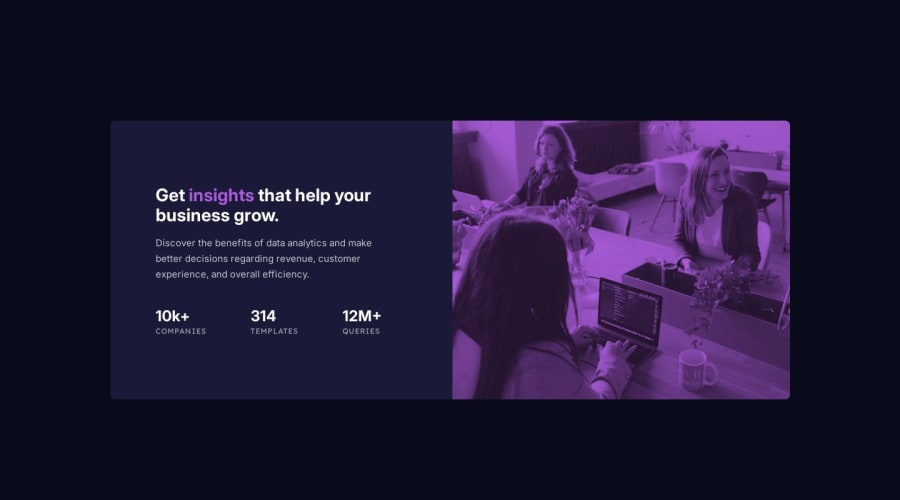
Stats Preview Card Component Challange with Vanilla HTML & CSS
Design comparison
Solution retrospective
- Using filter to overlay purple on the header image
- Add additional common devices breakpoints
- How to make the image purple. Solve it by searching the problem on Google.
- Research on common used devices breakpoints so that it look better.
Community feedback
- @AdrianoEscarabotePosted 4 months ago
Hi Kamal Redzwan, hope you're doing well! I loved how your project turned out, but I’ve got a few suggestions that could be useful:
To get closer to the photo overlay effect, you'd better use mix-blend-mode. All you need is the div under the image with this background color: hsl(277, 64%, 61%); and position mix-blend-mode: multiply and opacity: 80% on the image or apply image to activate the overlay by blending the image with the div's color. See the code below:
img { mix-blend mode: multiply; opacity: 80%; }The rest is fantastic.
Hopefully, you'll find it helpful. 👍
Marked as helpful1@kmlrdzwnPosted 4 months ago@AdrianoEscarabote Hi Adriano! I'm doing good, thanks for asking. How about you?
I put a purple background on the
pictureelement plus reduce the image opacity and apply the mix-blend-mode as you suggested.Thanks for the suggestion. Looks superb now! :D
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
