
Design comparison
Solution retrospective
I am open for every comment.
Community feedback
- @jcboteroPosted about 1 year ago
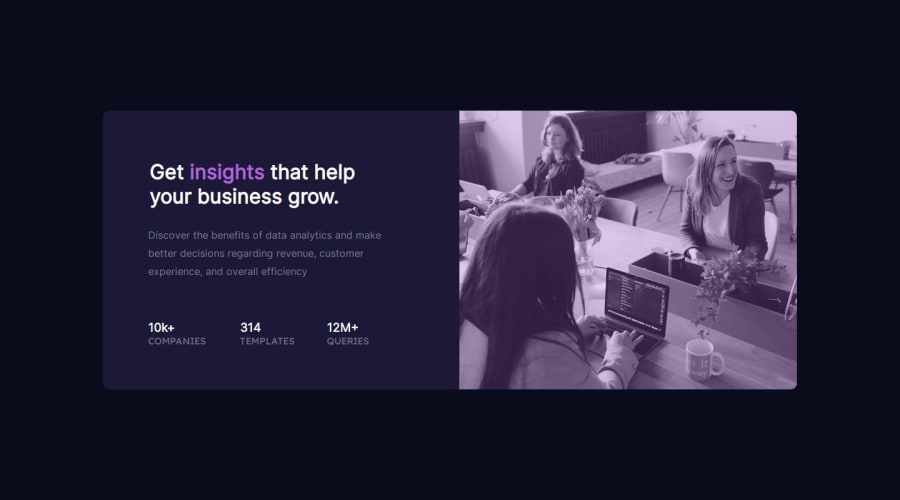
Hi Mehmet!. Nice code!. If you don't mind I would like to make a suggestion. I think you forgot to do the background effect to the main image. You can achieve this in your css sheet like this:
.img { mix-blend-mode: multiply; opacity: 0.8; }
In this way, the image achieves the violet color that the challenge asks us for.
If you think this helped you, please mark the comment as helpful. Thank you!
Marked as helpful1@mehalimesPosted about 1 year ago@jcbotero What is mix-blend-mode for ? I dont know that but thank you for opacity.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
