
Design comparison
Solution retrospective
I have faced some difficulties in aligning the text, I would appreciate any kind of help
Community feedback
- @HassiaiPosted over 1 year ago
To make the image visible add
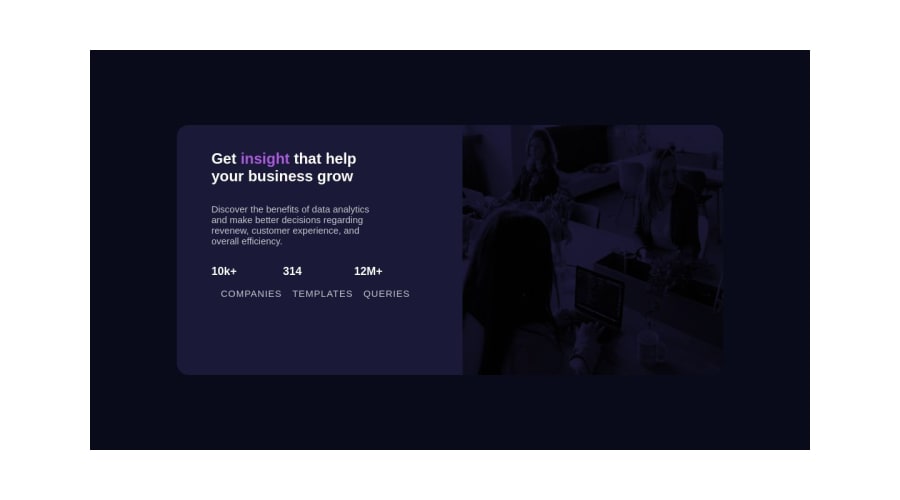
./to the beginning of the src value in the img.<img class="desktop-image" src="./images/image-header-desktop.jpg" alt="Ladies in an office space"/>instead of <img class="desktop-image" src="images/image-header-desktop.jpg" alt="Ladies in an office space"/>For a responsive image that will change the images at different screen sizes use the picture tag. For more click here
There is no need to give .content a width. To center .card on the page using flexbox, replace the height in .content with
min-height: 100vh.For a responsive content, give .card a width of 80vw or a max-width of 1440px and a width of 80%, there is no need to give it a height value, padding and margin value.
There is no need to .c-card a height and width values rather give it the same padding value for all the sides.
For the color of the image, add opacity of 0.8 to the img.
You forgot to add a media query for the mobile design.For a responsive image that will change the images at different screen sizes use the picture tag. For more click here
Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here and here
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
