
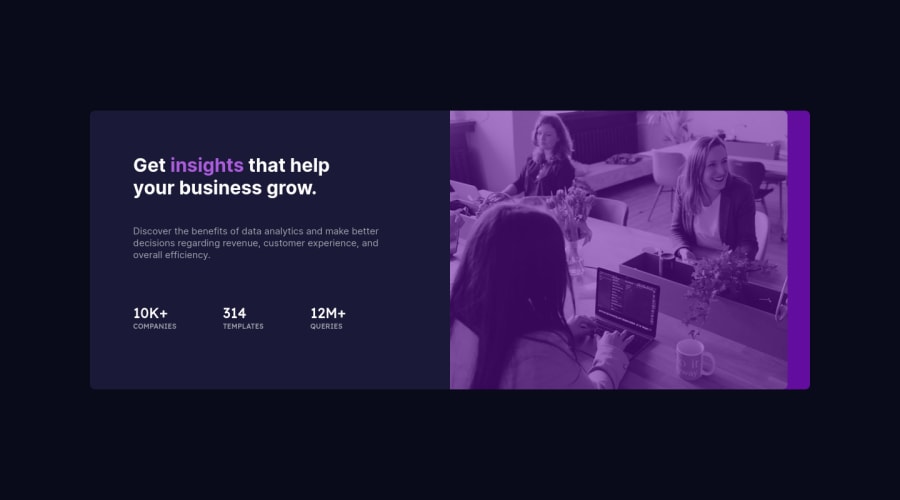
Design comparison
SolutionDesign
Community feedback
- @correlucasPosted over 2 years ago
👾Fala João, tudo bem? Parabéns pelo desafio!
Tenho algumas dicas pra melhorar seu component, pra fazer o alinhamento lateral das duas colunas o melhor jeito é usando
justify-content: space-between;. Pra deixar a imagem responsiva e ajustando junto com a coluna usemax-width: 100%edisplay: block.container { display: flex; width: 80%; min-height: 50%; /* border: 2px solid red; */ background-color: var(--color-dark-desaturated-blue); border-radius: 0.5rem; /* flex-wrap: wrap-reverse; */ justify-content: space-between; }Pra fazer o efeito sobreposição roxo para a imagem, combinando os arquivos de design que você pode usar,
filter,background-blend-modeoumix-blend-mode(a melhor escolha na minha opinião). Veja o código abaixo ```img { mix-blend-mode: multiply; opaci
👋 Espero ter ajudado e continue no foco!
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
