
Design comparison
Solution retrospective
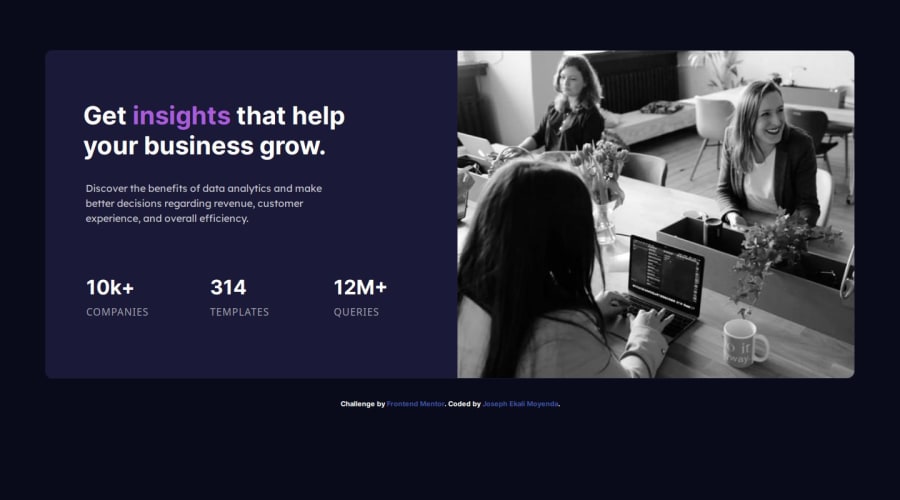
The image in the design seems to have a colour masking it (I don't know if that the right word) but then how do I apply that?
Community feedback
- P@danielmrz-devPosted about 1 year ago
Hey @Joel12r!
Your project looks great!
I also had a hard time trying the image coloring when I did this project, but I managed to do it like this:
.image { background-image: linear-gradient(0deg, #7210af9c, #7210af9c), url('images/image-header-mobile.jpg'); background-size: cover; height: 240px; }There's also another option using a property called background-blend-mode, but I confess I don't know how to use it very well. I'm mentioning it because you might wanna look into it. 😊
Hope it helps!
Other than that, your project looks fantastic!
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
