
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
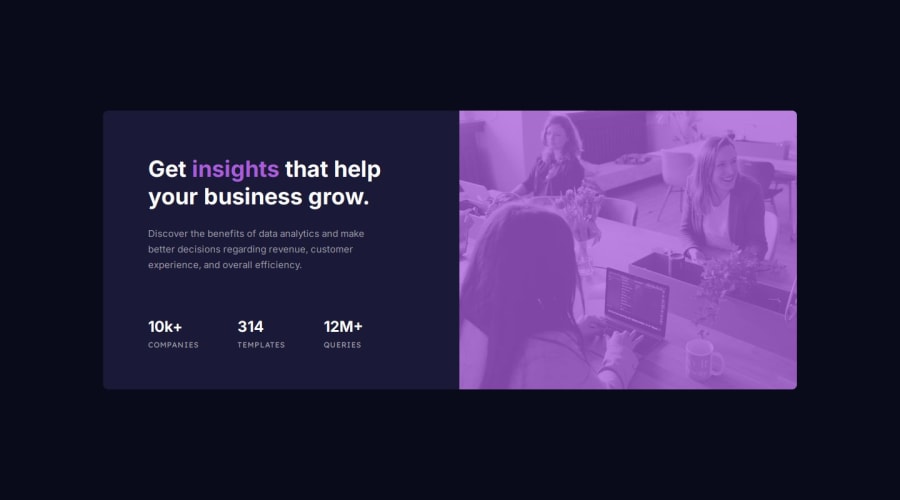
I had difficulty adjusting the color of the image.
I wasn't sure whether to use ::before or ::after to create the effect, or if I should use background-image: linear-gradient(), url(), or a `` with a background for that.
Another challenge in this project was the broken numbers for spacing and margins; that really threw me off. This was definitely my biggest challenge.
What specific areas of your project would you like help with?- With images. When to use , , or a with an inside.
- Styling images, for example, the background color of the image.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Perfi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
