
Design comparison
Solution retrospective
I faced some challenges with the sizing. I feel like my solution size is off compared with the design. I feel like i could've done a better job. I also struggled with the fonts. My fonts are little bigger. The style guide only provided us with one font size and the page has multiple font sizes, my question is can i use my own font sizes?
Community feedback
- @HassiaiPosted almost 2 years ago
To center .box on the page using grid, replace the align-items with align-content and the height with min-height:100vh.
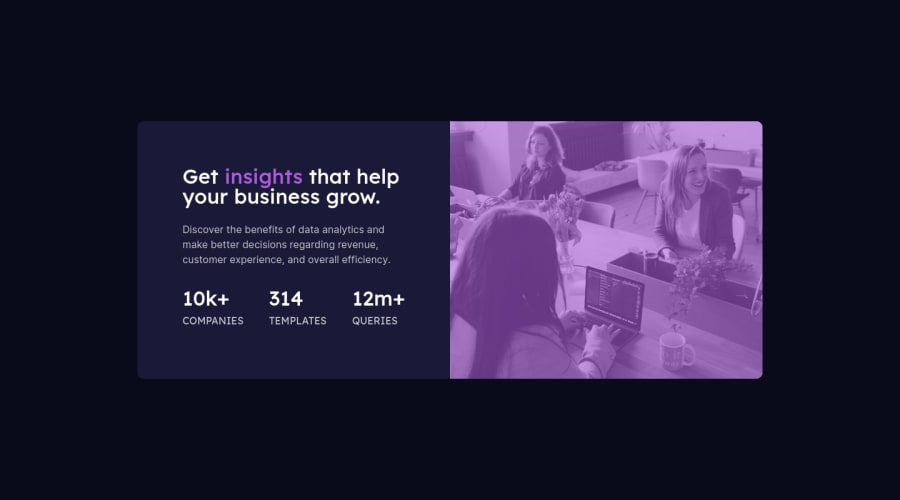
For the color of the image , give .box_img a background-color of soft-violet and add mix-blend-mode: multiply, object-fit: cover and opacity: 0.8 to the img.
.box-img{ background-color: hsl(); } img{ width: 100%; height: 100%; object-fit: cover; mix-blend-mode: multiply; opacity: 0.8; }Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
