
Design comparison
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Hassiai
To center .card on the page using flexbox, add min-height:100vh to the body.
Use rem and em as the unit for the width, paddings , margins and font-size values. for more on css units click here
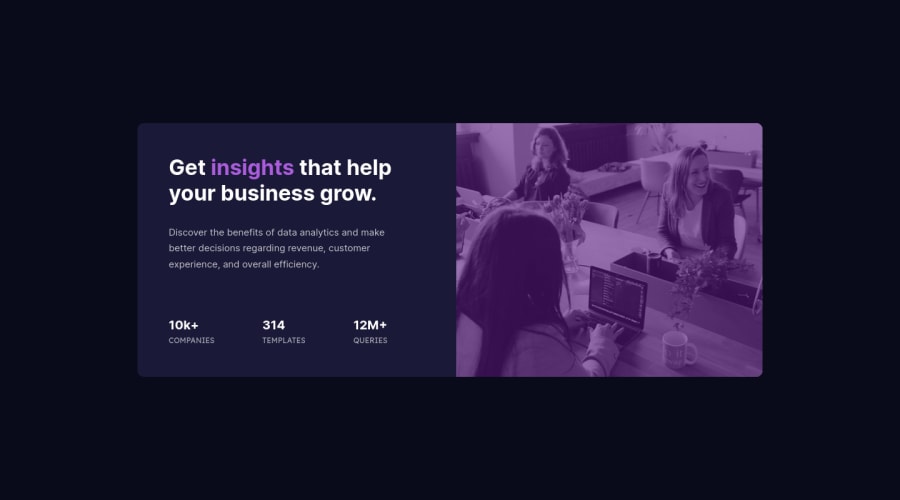
there is no need for linear gradient in .card-image for the color of the picture. give .card-image, a background-image, a background-color, background-blend-mode of multiply of multiply and opacity of 0.8.
.card__image{ background-image: url(); background-color: hsl(); background-size: cover: background-blend-mode: multiply; opacity:0.8 }Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
