
Design comparison
Solution retrospective
I'don't if it's optimized or not... but i do my best :)
Give me a feedback please . Steph
Community feedback
- @VCaramesPosted almost 2 years ago
Hey there! 👋 Here are some suggestions to help improve your code:
- Do not forget ⚠️ to check your FEM report, to see what is incorrect and update your code with it right after you submit your challenge.
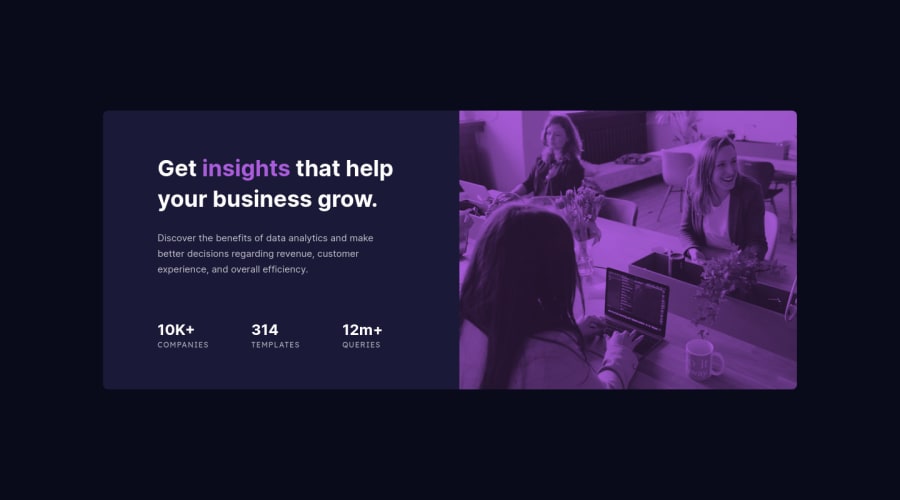
- To get the image to look like the FEM example, you are going to want to use the
mix-blend-modealong with themultiplyvalue and include aopacitywith the value of 0.8.
Code:
img { opacity: 0.8; mix-blend-mode: multiply; }- The statistics at the bottom are a list ⚠️, so it should be built using an
unordered Listelement.
More Info:📚
MDN <ul>: The Unordered List element
- For improved accessibility 📈 for your content, it is best practice to use
remfor yourfont-sizeand other property values. Whileemis best formedia-queries. Using these units gives users the ability to scale elements up and down, relative to a set value.
- Remove this properties from the
bodyandhtml. Never give themwidth/ max-width`. They should always be at 100% (which is already set by default)
html { max-width: 1440px; } body { max-width: 1110px; }- There should not be any styling properties on the
html.
html { background-color: var(--main-background); display: flex; justify-content: center; align-items: center; margin: 0 auto; max-width: 375px; min-height: 100vh; }If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding! 🎆🎊🪅
Marked as helpful1@Fanou59Posted almost 2 years ago@vcarames
Thank you. I have a lot of question :( I’ll check it tomorrow morning (France) and I’ll come back to you :)
1@Fanou59Posted almost 2 years ago@vcarames
Hello !
I've corrected a lot of things but i'm not satisfied of the result :( I've always some problems :
- If the width > 1110 px it's not good for the result with the picture
- I've a black line between the picture and the main
- I've always an HTML error in my <picture> because of the <p class="purple"> but i don't know how doing this without that :(
What do you thing of my job ? And, can you please help me for the end ?
0@VCaramesPosted almost 2 years ago@Fanou59
"I've always some problems" - welcome to web development.
- Apply the following to the
imgthis will also apply the image color;
img { width: 100%; height: 100%; object-fit: cover; opacity: 0.8; mix-blend-mode: multiply; }- Add this to your `CSS Reset’;
img, picture, video, canvas, svg { display: block; max-width: 100%; }- Delete the
<p class="purple"></p>not needed.
- Delete all of this, since it is no longer needed;
picture { position: relative; width: 50%; } img { border-radius: 8px 8px 0 0; width: 100%; } .purple { background-color: #AB5CDB; border-radius: 8px 8px 0 0; position: absolute; width: 100%; height: 100%; top: 0; left: 0; mix-blend-mode: multiply; opacity: 0.8; }Marked as helpful0@Fanou59Posted almost 2 years ago@vcarames Thank you :)
hum....
I lost the purple effect on my picture :(
0@VCaramesPosted almost 2 years ago@Fanou59
(Sorry I forgot to add it the previous comment)
Add this to your code, this will give the
pictureelement the correct color and work along with theimgproperties that were added earlier.picture { background: var (--accent); }Other than that, your component looks awesome!
Marked as helpful0@Fanou59Posted almost 2 years ago@vcarames
Thanks a lot :)
it works well ! I'm going to start a new challenge now !
Thank you for your advices and your help
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
