
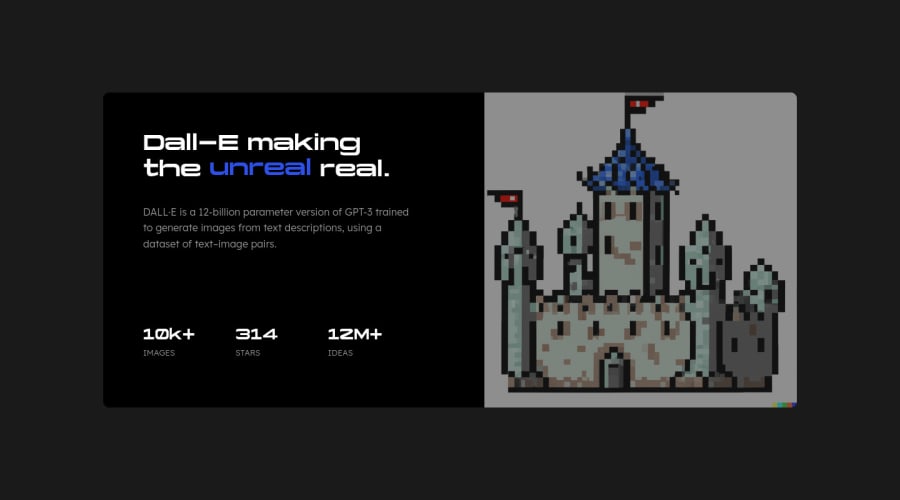
Stats Preview Card built using Flexbox and Grid
Design comparison
Solution retrospective
This one was fun! I had a better time importing the fonts to get the correct weights from Google.
I also learnt how to implement the CSS grid the the stats portion. However had some trouble getting the card to scale properly for mobile and generally when resizing the viewport. Would be great to get some feedback on that and also some general tips on organising my HTML/CSS
Thanks!
edit Spruced this one up a bit! I love Dall-E and thought I'd do a homage to the platform. I generated the pixelated castle and made it into a sticker! I also grabbed an awesome font from Behance called Yapari check it out! Also the folks at Hover.css have some awesome effects which I added to the blue text. My intended effect was to personify the buzz that Dall-E is generating.
Community feedback
- @correlucasPosted over 2 years ago
👾Hello Kostya, congratulations for your new solution!
You've done a really good work putting everything together here. You can increase the container size a bit with
max-width: 1115pxand add article to the div with the text content. To have your image purple with the same overlay effect, you need to useimg {mix-blend-mode: multiply;opacity: 75%;}to make this color blend between the image and the background-color of the container. See the steps below to apply to theimgorpictureselector:👋 I hope this helps you and happy coding!
Marked as helpful1@kostyafarberPosted over 2 years ago@correlucas Thank you for the positive feedback. Will certainly increase the container size.
Oh okay cool, thanks for the tip on
img-blend-mode, I'll definitely incorporate that!0 - @hossam-khalafPosted over 2 years ago
Hello, Kostya Farber great job solving the desktop design challenge
about the mobile design: try to use the flexbox properties like "flex-direction" and " order" to a media query to make it responsive
anyway with the next project, I encourage you to start with a mobile screen, it will be much easier and less confusing.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
